I should be dead.
I was born with a fatal disease called Spinal Muscular Atrophy (SMA). I’m in a wheelchair, and I can’t move anything but my face.
But I’m not dead. On the contrary, I’ve traveled all over the world and become a multimillionaire. Over 200 million people have read my work.
How is that possible?
I write with a speech dictation software called Dragon NaturallySpeaking. I also have a mouse I operate with my lips.
With this set up, I’ve been blogging for 15 years.
To make money, I sell books and courses. I have over 60,000 customers.
And I’m freakishly good at what I do.
In this guide, I’ll teach you how to start a blog from scratch. The same way I teach my students.
This step-by-step guide covers everything you need to know. Including:
- Finding a profitable niche
- Setting up your website
- Choosing a name
- Marketing your blog
- Monetizing your content
But first, let me take just a moment to tell you my story.
My Journey from Medicaid to Seven-Figure Blogger
It was 2008.
I was trapped on Medicaid, living on $800 a month. I couldn’t accept a job or I’d lose my benefits.
You feel stuck in your life? I was literally stuck in mine.
So I started writing for free on the web.
I sucked at first, just like anyone, but I stuck with it. 1000 words a day, every day, even when I didn’t feel like it.
And then one day, my articles started going viral. Lots of them.
Bloggers and magazines offered me my need to write for them. But I couldn’t accept. I’d lose my healthcare.
I asked for favors instead. Introductions. Social media shares.
Soon, I averaged over 100,000 visitors per post. One-third of my posts hit over 1 million.
It was time to cash in.

I moved to Mexico. Accepted a part-time job managing KISSmetrics blog for Neil Patel.
I started consulting. $300 an hour. Then $500. Then $1000. I was overloaded with clients.
I hired round-the-clock nurses. I launched this blog. It’s now the most popular site for writers worldwide.
Over 200 million people have read my work. It’s changed my life.
I’ve lived all over the US. Now I split my time between Austin, Texas and Monterrey, Mexico.
All my dreams have come true. All thanks to the written word.
If I can do it, so can you.
This guide gives you the knowledge it took me years to learn. You don’t have to make the same mistakes I did.
Follow these steps, and you can achieve success too.
Let’s dive right in.
Table of Contents
- Chapter 1: Pick the Right Blog Topic
- Chapter 2: Choose the Right Blogging Platform
- Chapter 3: Choose a Domain Name
- Chapter 4: Purchase a Web Hosting Plan
- Chapter 5: Install WordPress
- Chapter 6: Design Your Blog by Choosing a WordPress Theme
- Chapter 7: Install WordPress Plugins
- Chapter 8: Blog Set Up & SEO
- Chapter 9: Write Your First Post!
- Chapter 10: Boost Your Traffic, Promote Your Blog, & Master Social Media
- Chapter 11: Build Your Email List
- Chapter 12: Make Money Blogging
- Frequently Asked Questions
1. Pick the Right Blog Topic

Want to know the big problem with blogging?
Most people don’t know there’s a huge chance of failure, so they spend months or even years creating a blog that has zero chance of succeeding.
Eventually, they give up and start over, but again, they invest months or even years into creating a second (or third or fourth) blog that doesn’t work.
The reason?
It’s not because they’re dumb. And it’s not because they’re lazy.
It’s because they’re choosing the wrong blog topic.
Granted, if you’re starting a personal blog, the rules are different. Do you enjoy the topic? Is it fun? Those are the only two questions that should matter to you.
But if you’re looking to start a blog that will bring in traffic…
If you want to create a blog that will generate passive income…
You need to choose a viable blog topic that has a fighting chance to succeed. Because here’s the part that’s tough to swallow:
All blog topics aren’t viable. Some will fail no matter how good you are or how hard you work.
That’s the bad news.
The good news is we’re going to show you how to pick a winner.
And it’s a lot simpler than you’d think.
How to Choose a Winning Blog Topic
Jot down a list of topics that interest you.
These could be your hobbies, topics you suspect are highly profitable, or something random you read in a magazine while waiting to see the dentist.
To be a viable blog topic, you need to be able to answer “yes” to these five questions:
- Do any existing blogs on this topic have a Facebook page with more than 10k fans?
- Do any blogs on this topic have more than 50k followers on X/Twitter?
- Does Amazon have any books with more than 30 reviews on this topic?
- When you search for words and phrases related to this topic, are there any Google ads?
- Do any words or phrases related to this topic have more than 100k searches in Google’s Keyword Planner tool?
These questions will let you know whether or not there’s an existing audience for your topic.
Here’s why this is important:
Too many bloggers try to be cute. They hunt for an audience no one else is serving. They think:
“If there’s no competition for this topic, creating a successful blog will be easy!”
Wrong.
If there are no competitors, who will link to you? Where will your audience come from? How the heck will anyone find you?
It’s counterintuitive, but the more competition there is in a blogging space, the easier it is for a new blogger to find success in that space.
So, don’t try to be unique. Don’t try to be too clever.
Pick a blog niche that has an existing audience and popular blogs already vying for the audience’s attention.
2. Choose the Right Blogging Platform

We’ll keep this section brief:
There are several free blogging platforms out there, and for what they are, and what they do, they offer solid value.
In fact, we’re big proponents of bloggers starting with a free blog at Medium.com so they can test their content ideas and make sure they’re viable before creating a full-fledged blog.
But once you’re ready to build an audience and make money online, there’s only one blogging platform you should consider (and no, it isn’t Tumblr, Blogspot, Squarespace, or Wix):
It’s WordPress.
Or, more specifically, self-hosted WordPress.
Note: A self hosted WordPress blog and WordPress.com aren’t the same thing. Both are content management systems (CMS), and they come from the same company, but they're not the same. If you’re unsure of the differences, check out The 5 Best Free Blogging Platforms (100% Unbiased).As of this writing, 43.5% of all websites use WordPress — including heavyweights like TechCrunch, the Star Wars blog, Mercedes-Benz, and, yes, Smart Blogger.
With virtually unlimited plugins you can install, customizations you can make, and designs you can implement, a self-hosted WordPress blog offers flexibility that free platforms can’t match.
Yes, WordPress is technically free too. It’s open-source. However, there are associated costs.
Because it’s self-hosted, you have to purchase a hosting plan so you can install WordPress on your own web host. That costs money (unless you choose free hosting — more on that later). You also have to purchase your own domain name, which we’ll discuss in a moment.
But don’t let these relatively minor expenses deter you.
If you’re serious about blogging, building an audience, and monetizing your blog content, you need to set up your blog on a rock-solid foundation.
You need WordPress.
3. Choose a Domain Name

Put yourselves in the shoes of a visitor.
You’re browsing the world wide web, and you see a headline for a blog post that catches your attention. Maybe a friend on social media shared it with you, maybe it came up on a Google search, or maybe it’s just a link in another article you’re reading.
Regardless, you click the link and, consciously or not, you’re asking yourself a single question as you browse through it…
“Is this for me?“
Within a few seconds, you have to decide whether to keep reading the post or move on to something else, and the only way you’ll stay is if it’s relevant to you.
And not just the post, either. When you’re deciding, you’ll take in the design of the web page, other posts’ headlines, and, yes, the domain name.
For example, consider Entrepreneur.com. Is there any doubt about who the site is for? Entrepreneurs, of course!
How about BeABetterBlogger.com? Obviously, it’s for people who want to become better bloggers.
Neither names are clever, but they help you decide to stay or go by clearly articulating who they are helping. That’s what a good domain name does.
Of course, all the great domain names are taken, right?
Not necessarily.
How to Choose a Custom Domain Name for Your Blog
Here are three different methods for finding the perfect domain name:
- Name the audience. The simplest way to get a clear domain name is to call out the audience in the domain itself. (Examples: SmartBlogger.com, CouchPotato.com, AFineParent.com)
- Name the topic. If your blog focuses on a specific topic, try finding a domain name that describes it in clear, concise language. (Examples: ArtofManliness.com, BudgetsAreSexy.com, PaleoHacks.com)
- Name the benefit. Why should people stick around? If you have a good answer, sometimes you can turn it into a new domain name that really stands out. (Examples: BeABetterBlogger.com, MakeALivingWriting.com, BiggerPockets.com)
Our suggestion:
Use these three strategies to make a list of 10-20 domain names you’d be happy to have. You can write them out in a word processor or, if you want to get fancy, you can use a domain name generator like this one from Namecheap (affiliate link).
Namecheap’s Beast Mode will let you search for up to 5,000 domain names at one time. You can access it by clicking the “Use Beast Mode…” link at the top of the page, or by entering a keyword and clicking “Beast Mode” next to the search button.
Sometimes you get lucky, and one of your favorites is available. If not, you either have to head back to the drawing board for another brainstorming session, or you can go to a premium domain name marketplace like Sedo.
Either way, a few words of advice:
Don’t get hung up on your domain name. While it’s certainly helpful to have a good one, there are thousands of hugely popular sites with terrible domain names no one understands.
In other words, it’s not really a “make or break” factor for your site. Give yourself a few days or maybe a week to brainstorm ideas, and then make a decision and complete your domain registration.
Further Reading: If you’re stuck, How to Choose a Domain Name (+ 30 Blog Name Generators!) has additional blogging tips to help you choose the right domain name for your blog.4. Purchase a Web Hosting Plan

If you’re not familiar with the term, a “web host” is kind of like a warehouse for websites on the Internet.
You pay a small fee to keep your website on the Internet, handle all your visitors, back up your website, provide customer support, manage the security of your website, and so on.
In short:
Website hosting costs money, but you usually get a good bit for your money.
Note: If you're on a budget, check out 11 Free WordPress Hosting Services That Don’t Suck. None of the free options discussed will be able to stand toe to toe with premium web hosts, but if cost is your chief concern, it may be able to help.There is a gazillion different WordPress hosts out there, but the hosting provider we use and recommend to our students is SiteGround (affiliate link).
SiteGround is like one of those hole-in-the-wall restaurants that’s both affordable and really freaking good, and it’s quite possibly the best web host out there for beginner bloggers.
Other good options include WP Engine, Rocket.net, and Kinsta.
We do not recommend Bluehost, HostGator, or any other hosting optioned owned by Endurance International Group (EIG).
Tip: Though it’s possible to buy your blog hosting from the same place you registered your domain name (in fact, with a GoDaddy or Bluehost account you can get a free domain name for the first year), we don’t recommend it. If you ever decide to switch to a different web hosting company later, the process can be tricky. By keeping your domain registrar and blog host separate, you can save yourself future headaches.How to Purchase Web Hosting at SiteGround
Go to SiteGround (affiliate link) and click the GET PLAN button underneath the managed WordPress hosting option that best fits your needs.
For beginners, we recommend the StartUp plan.
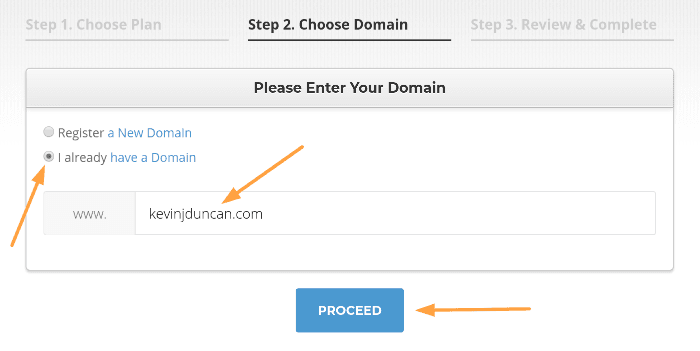
On the next screen, do the following:
- Click the I already have a Domain option
- Enter the domain name you purchased earlier from Namecheap (Example: kevinjduncan.com)
- Click the PROCEED button

On the final screen, you’ll complete four sections:
- Account Information (your email address and password)
- Client Information (your name, mailing address, and phone number)
- Payment Information (Visa, Mastercard, and Discover are accepted)
- Purchase Information (billing period, [optional] extra services)
Note: The special pricing is only for your first invoice. When it’s time to renew, you’ll pay SiteGround’s regular price. So, the longer your billing period (12 months vs. 24 months vs. 36 months), the longer you’ll enjoy the discounted price.Decline the Extra Services (unless you want them), review your order, and click the PAY NOW button.
Congratulations! You’ve purchased SiteGround hosting.
Now it’s time to connect it to your Namecheap domain name…
How to Point Your Domain Name to Your Web Host
This next part is a little technical, but we’ll make it as simple and painless as possible.
To connect your Namecheap domain name with your SiteGround hosting account, follow these steps:
- Sign into your Namecheap account.
- Click Domain List on the left-hand sidebar and select MANAGE next to your domain (if you just purchased the domain name, you can also select it from your account’s main Dashboard).
- In the Nameservers section, choose Custom DNS from the drop-down menu.
- Enter your SiteGround name servers. To find them, log into your SiteGround account, click the Go to cPanel button, and copy the Name Servers listed in the ACCOUNT INFORMATION section. This tells Namecheap you’re the rightful blog owner.
- Save your changes in Namecheap by clicking the green checkmark.
That’s it.
If you need a handy visual, here’s a short YouTube video tutorial that’ll walk you through the process:
Now it’s time to…
5. Install WordPress

With your new domain and web host connected, you’re ready to set up WordPress.
But don’t worry. Installing WordPress isn’t complicated.
In fact, many premium WordPress hosts (like SiteGround) make the process ridiculously easy — no cPanel or localhost know-how is required.
If you chose a different website builder, we’ll go over their steps for installing WordPress in a moment.
But first, let’s quickly walk through SiteGround.
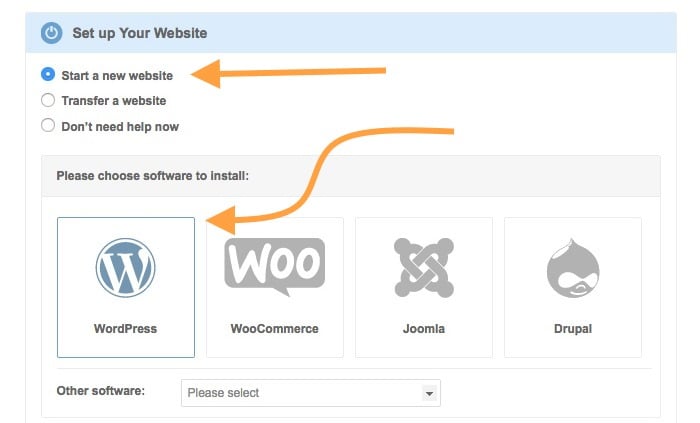
After logging into your SiteGround user panel for the first time, the Account Setup Wizard will appear as a pop-up window:

As shown in the screenshot above, click the Start a new website option and select WordPress as the software you want to install.
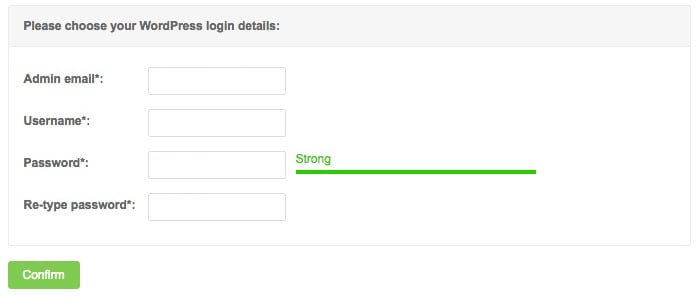
Next, you’ll create the login details for your WordPress website account:

Enter your preferred email address, a good username, and a strong password.
Tip: Your username will be visible to the public, so keep that in mind. Also, for security purposes, don’t use “admin” as your username. That’s the default username for WordPress installs, which makes it a target for hackers.Click the Confirm button to continue.
Finally, after reading the SiteGround Terms of Service, you’ll click the Complete Setup button.
And that’s all there is to it.
SiteGround will now install WordPress for you. In just a few short minutes, you’ll be ready to log into your WordPress Dashboard.
Further Reading: Didn’t choose SiteGround as your web host? How to Install WordPress in 5 Minutes or Less will walk you through the WordPress installation steps for a dozen popular hosting providers, as well as how to install it on a Mac, PC, via cPanel, and more.How to Log Into the WordPress Dashboard
In your favorite web browser, go to your WordPress login URL by appending /wp-admin (or /admin or /login or /wp-login) to the end of your domain name.
Examples:
- yourdomain.com/wp-admin
- www.yourdomain.com/admin
- yourdomain.com/login
- www.yourdomain.com/wp-login
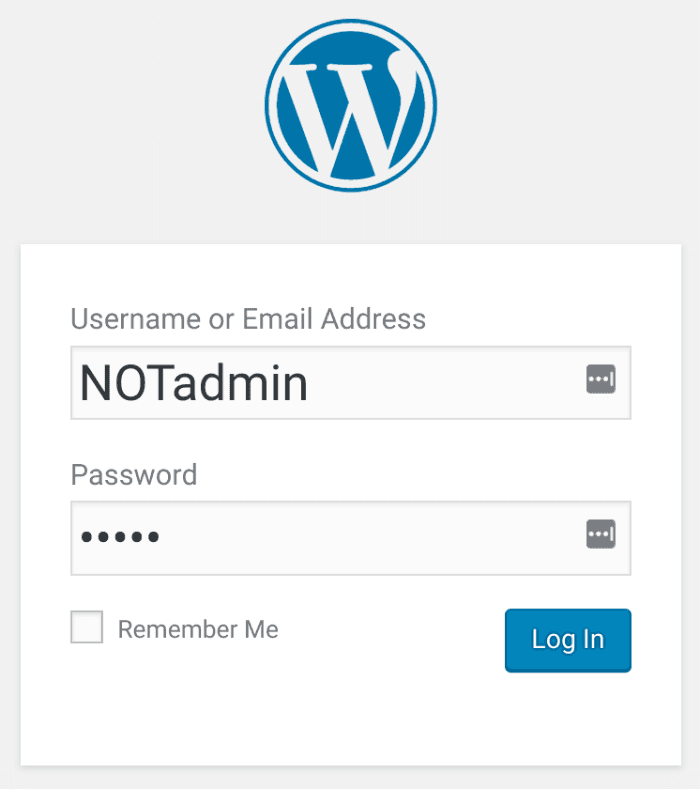
You’ll be taken to your WordPress login page:

Enter the username and password you created earlier.
Click Log In.
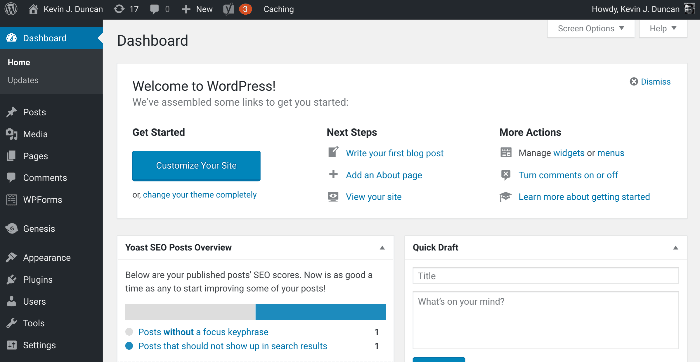
Your WordPress dashboard will look similar to this:

Now for the fun part. Let’s begin customizing your WordPress site.
We’ll start by giving it a new coat of paint.
6. Design Your Blog by Choosing a WordPress Theme

Before we begin customizing your WordPress site with themes or templates, we need to be clear about something:
When it comes to design, your website’s speed, functionality, and user experience matter more than its looks.
You can have a site that’s plain or even ugly, but if it’s fast and gives your visitors a great experience, you can still get traffic and earn passive income.
Not the opposite, though. You can have the most beautiful website in the world, but if it’s as fast as a tortoise and littered with obtrusive popups or ads, getting traffic will be difficult.
So, don’t allow yourself to get distracted by pretty, shiny objects.
Focus on making your website fast and functional, and you can always come back and make it unique or beautiful later.
The good news is this isn’t an either-or situation…
You can have a fast/functional website AND one that looks really freakin’ good if you choose the right theme.
How to Choose a WordPress Theme
In WordPress, your “theme” is the design of your website. It dictates how your blog looks to the world.
There are tens of thousands of elegant theme options out there for you to choose from — some free, some that cost money.
You might think having so many options is a good thing, but it’s actually the opposite. In his book The Paradox of Choice, psychologist Barry Schwartz says having too many choices can lead to decision-making paralysis.
In other words…
The more options you have available, the more likely you are to choose none of the options.
So, we’re going to keep this very simple:
- If you want the best WordPress theme, the one that’s used by Smart Blogger and thousands of other influential sites, choose GeneratePress (affiliate link)
- If you want a free WordPress theme, read 8 Best Free WordPress Themes (Chosen by Experts)
Pick the WordPress theme that best fits your situation and needs.
Download it.
Now, let’s install it.
How to Install WordPress Themes
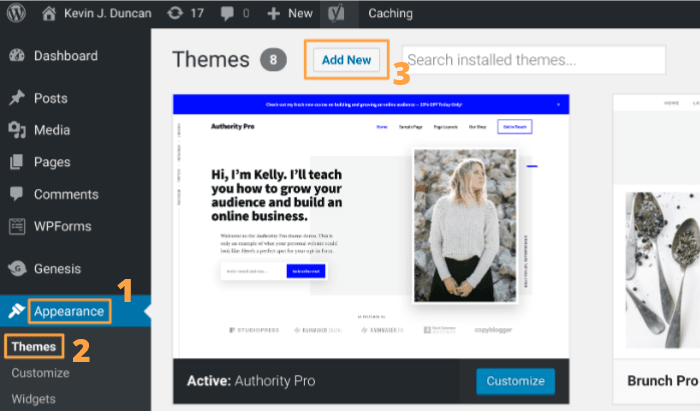
To install a WordPress theme, follow these steps:
- In the left-hand navigation pane, go to Appearance
- Choose Themes
- Click the Add New button

From here, there are two paths you can take:
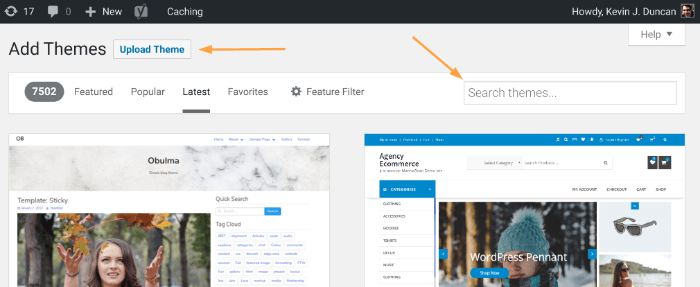
- Search themes… from WordPress.org’s huge directory of free WordPress themes, or
- Click the Upload Theme button to install a WordPress theme you downloaded from a third party (like GeneratePress or Astra or another).

Let’s walk through both paths:
Path #1: Install a New Theme From WordPress.org’s Directory
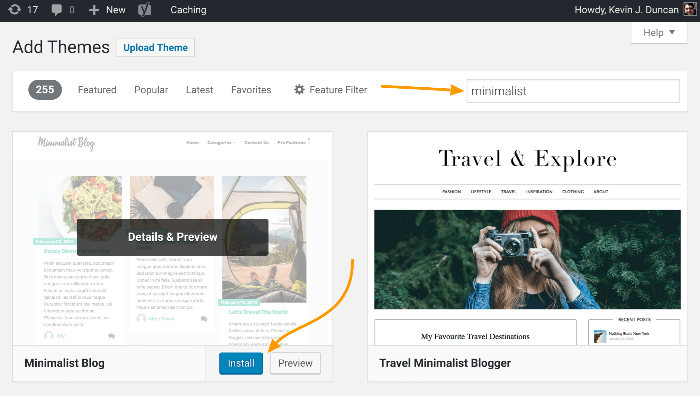
If you want to install a free theme from WordPress.org:
- Enter a theme name or a desired feature (Example: “minimalist”) in the Search themes… field
- Click the Install button

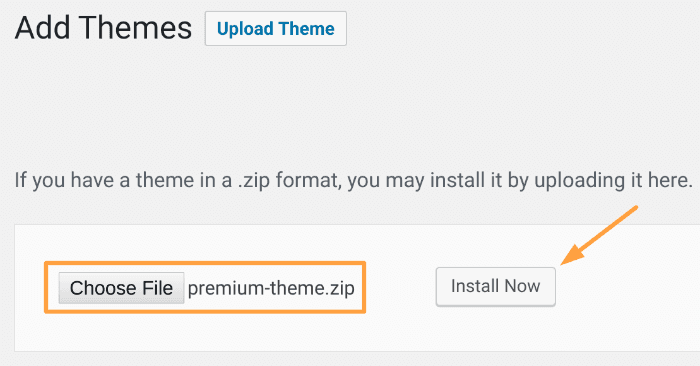
Path #2: Install a Thirty-Party WordPress Theme
If you want to install a WordPress theme you downloaded from a third party, click the Upload Theme button and:
- Click the Choose File button
- Find the third-party theme you downloaded to your computer (Example: premium-theme.zip) and select it
- Click the Install Now button

Whether you choose a free theme or a premium theme, you’ll “activate” it the same way.
We’ll show you how to do that next:
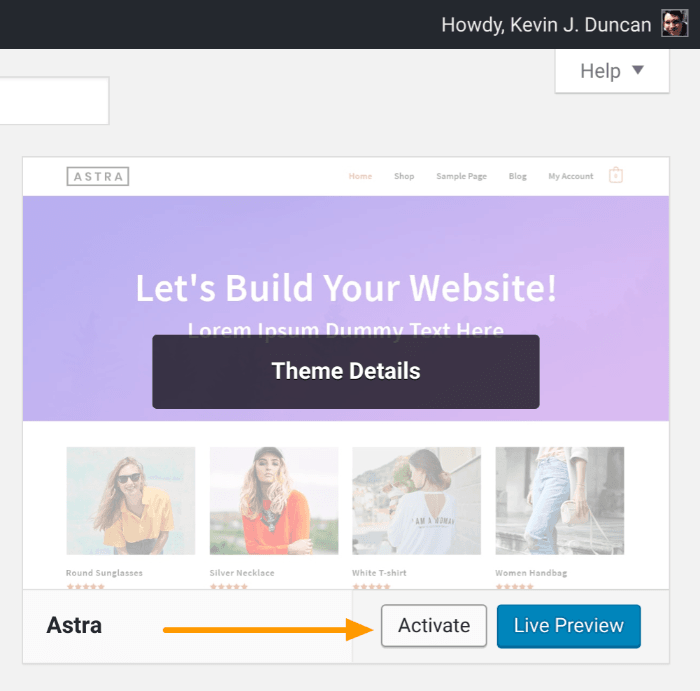
How to Activate a WordPress Theme
Immediately after installing your WordPress theme, you’ll be given the option to “Activate” or “Preview” it.
If you want to immediately publish the theme to your website, click the Activate button. Otherwise:
- In the left-hand navigation pane, go to Appearance
- Choose Themes
You’ll then see every theme you’ve installed, including the “default” themes that are installed automatically by WordPress.
Find the theme you want to use and click the Activate button:

And that’s it.
Your fancy new blog design is now visible to the world!
But is your blog ready for the world? Not yet.
First, we need to improve its functionality. And we’ll start by installing a few WordPress plugins.
7. Install the WordPress Plugins You Need (Ditch the Ones You Don’t)

WordPress is packed with features. Plugins add even more.
From the 59,000+ free or freemium plugins in the WordPress.org repository to the thousands of premium plugins available from third parties, there is a WordPress plugin for virtually everything.
And that’s both a good and bad thing.
With so many options available, and with so many articles littered across the web touting “must-have” and “essential” WordPress plugins, most beginner bloggers go overboard.
They install so many plugins, their sites slow to a crawl.
This is why you need to be strategic with the plugins you choose to install. Just because it’s “free” doesn’t mean there isn’t a hidden cost. Too many plugins, especially too many poorly-coded plugins, can and will slow down your site.
So, which ones do you choose? Which plugins are “essential”?
Well that’s the thing…
There are specific categories or types of WordPress plugins you absolutely need depending on your situation; however, there’s no such thing as an “essential” plugin.
Anyone who tells you otherwise is probably trying to sell you a plugin.
So with that said, let’s look at a few of those categories and offer recommendations for each.
Performance Plugins
Who needs performance plugins?
Anyone who wants their site to be faster and have a better user experience (which should be everyone).
Which performance plugins do I need?
There are two types we recommend: one that handles a myriad of optimizations, and one to handle caching.
For the former, we love Perfmatters (affiliate link). It helps you reduce bloat, reduce HTTP requests that slow down your site, strip out unnecessary code, and more.
For the latter, you might not need a plugin at all if your web host provides server-level caching. But otherwise, premium options like WP Rocket and FlyingPress or free options like WP Fastest Cache or Solid Performance are good choices.
Anti-Spam Plugins
Who needs anti-spam plugins?
Anyone with a comment section on their posts or pages, and anyone with forms users can access on their site (like contact forms or registration forms).
Which anti-spam plugin do I need?
To protect your site against blog comment spam, go with Antispam Bee. It gets the job done, it’s free, and it won’t slow down your site like other (more popular) comment spam plugins.
To protect your forms, try to avoid Google’s reCaptcha if at all possible. It works… but it slows down your website.
Instead, use Cloudflare’s Turnstile. It’s a free tool you can get directly from Cloudflare, but the Simple Cloudflare Turnstile plugin is more beginner friendly.
Security Plugins
Who needs security plugins?
Anyone who wants to protect their site against hackers.
On average, around 30,000 websites are hacked each day. So if your idea of securing your blog is simply having a good password, you’re asking for trouble.
Which security plugin do I need?
Wordfence Login Security and Solid Security (formerly iThemes Security) are both good, free options (with paid upgrades if you need more protection).
Search Engine Optimization (SEO) Plugins
Who needs SEO plugins?
Anyone who wants people to be able to find their blog content in search engines like Google and Bing.
Which SEO plugin do I need?
To be clear, you don’t need any SEO plugin. And to be doubly clear, simply having a SEO plugin will do jack squat in boosting your search engine rankings.
But if you’re a beginner, or you like having the kind of SEO suggestions a plugin can provide to keep you on track, Yoast SEO and The SEO Framework are good options. The former is the most popular SEO plugin, while the latter gets bonus points for being super lightweight.
Social Sharing Plugins
Who needs social sharing plugins plugins?
Anyone who wants to make it easier for readers to share their content on social media.
Which social sharing plugin do I need?
Social Warfare (affiliate link) is a solid option that Smart Blogger has used in the past and liked. However, we’re anxious to try Novashare, a lightweight social sharing plugin created by the team behind Perfmatters that we’ve heard great things about.
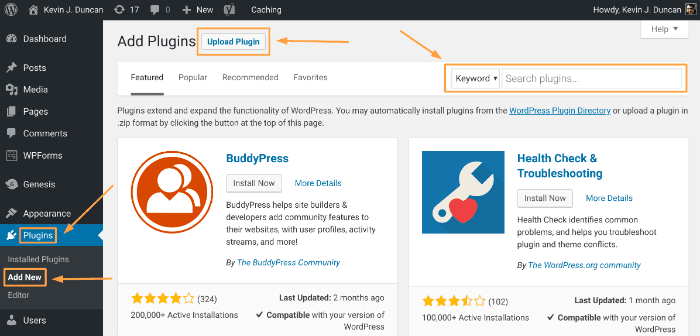
How to Install WordPress Plugins
Now that we’ve gone over the types of plugins you need, let’s walk through the steps for installing them.
It’s really simple:
- In the left-hand navigation pane inside your dashboard, go to Plugins
- Choose Add New
You then have two paths you can take:
- Click the Upload Plugin button (if you downloaded a third-party plugin), or
- Enter the name of the plugin in the Search plugins… field (if you want to find a free plugin from the WordPress.org repository)

Let’s quickly go over both paths:
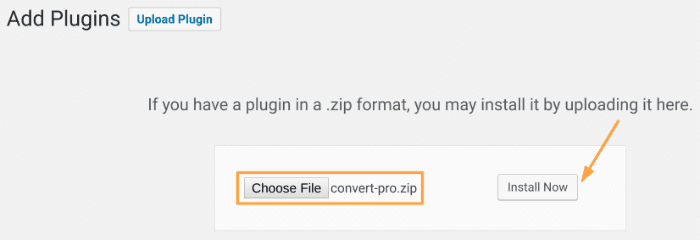
Path #1: Install a Thirty-Party WordPress Plugin
If you want to install a WordPress plugin you downloaded from a third-party website, click the Upload Plugin button and:
- Click the Choose File button
- Find the third-party theme you downloaded to your computer (Example: convert-pro.zip) and select it
- Click the Install Now button

Path #2: Install a Plugin From WordPress.org’s Directory
If you want to install a plugin from WordPress.org:
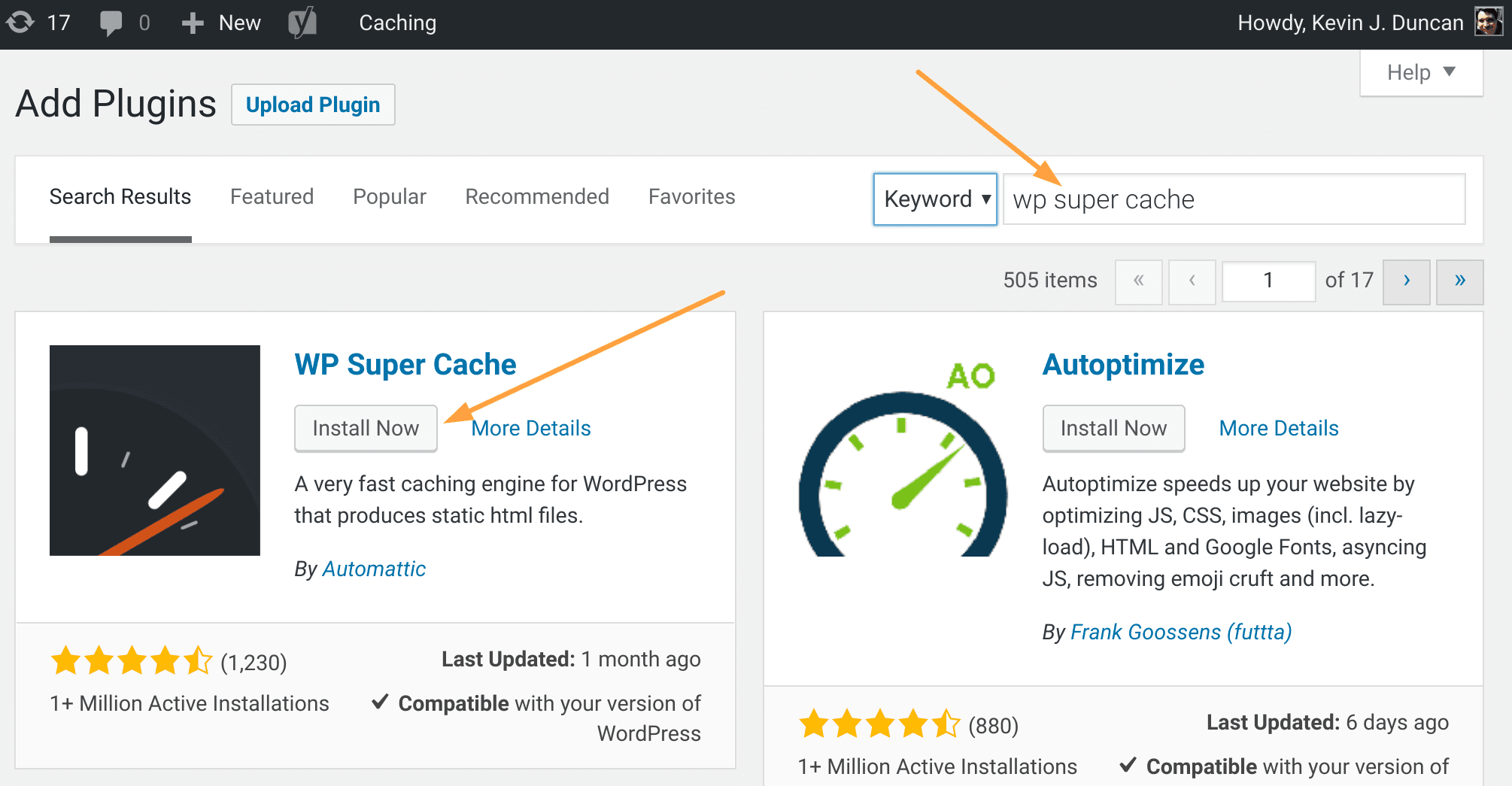
- Enter the plugin name (Example: “wp super cache”) in the Search plugins… field
- Click the Install button

Told you it was simple.
Of course, just like when we installed a WordPress theme, there’s one more step to take to “activate” your plugin.
Let’s go over that next:
How to Activate a WordPress Plugin
Whether you choose a free plugin from WordPress.org or a premium plugin from a third-party website builder, you’ll turn it on the same way.
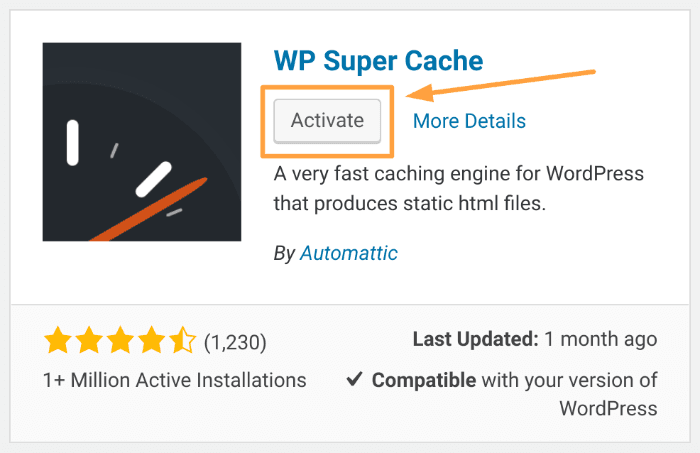
You can click the Activate button that appears immediately after you install it:

Or:
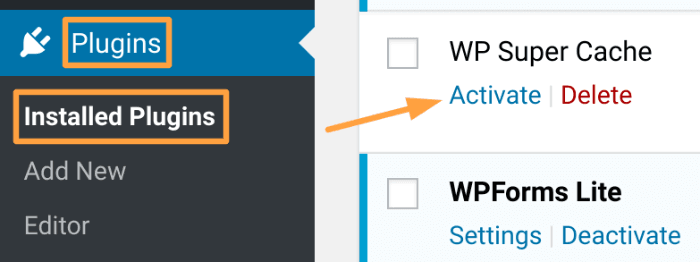
- In the left-hand navigation pane, go to Plugins
- Choose Installed Plugins
- Find your plugin and click Activate

Done.
Further Reading: To view a larger list of plugins and tools we recommend, check out 28 Blogging Tools That’ll Up Your Game.8. Blog Set Up and SEO (Search Engine Optimization)

Volumes have been written about on-page SEO, off-page SEO, Google RankBrain, keyword research, SEO tools, search intent, Google Analytics, E-E-A-T, and all the other intricacies surrounding the ins and outs of getting ranked higher in SERPs (search engine results pages).
We’re going to be straight with you:
If you want to start a blog that brings in traffic, if you want to catapult your content to page one of Google, you’re going to have to roll up your sleeves and learn SEO.
We’ll give you some great reading material in a moment. But first, let’s cover the SEO basics you need to know when doing a new blog setup — the kind of SEO basics often missed in advanced tutorials.
We’ll start with the easiest one.
Make Sure Google Can Find Your Website
To ensure search engines like Google and Bing can find your blog, you need to make sure the following are unchecked:
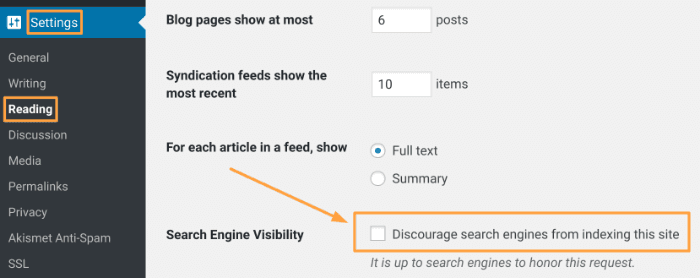
- In the left-hand navigation pane of your WordPress dashboard, hover over Settings
- Click Reading
- Confirm “Discourage search engines from indexing this site” is unchecked

Create an XML Sitemap (and Submit Your Sitemap to Search Engines)
First, a quick definition from Google:
A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. Search engines like Google read this file to more intelligently crawl your site.
When your blog is new and has few external links pointing to it, a sitemap helps ensure Google is able to discover the amazing new content you create.
So, let’s go over how you create a sitemap (and how you can let Google know it exists).
How to Create an XML Sitemap
If you installed and activated the Yoast SEO plugin we recommended earlier, creating a sitemap is a snap.
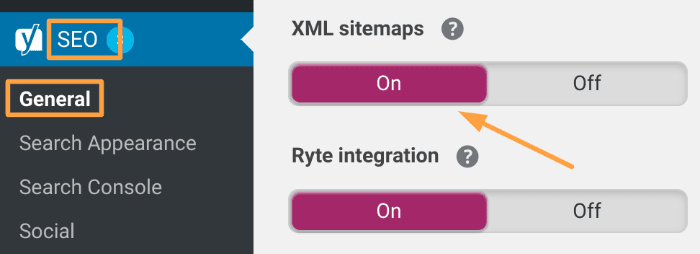
- In the left-hand navigation pane of your WordPress dashboard, hover over SEO
- Click General
- Click the Features tab
- Scroll down to the XML sitemaps option and make sure the switch is toggled to On

You now have an XML sitemap for your blog. Next, we need to give it to Google, Bing, and other search engines.
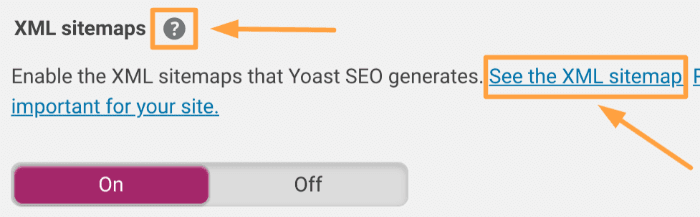
So before we leave the Yoast SEO plugin, let’s copy the URL of your sitemap:
- Click the question mark icon next to XML sitemaps
- Click the See the XML sitemap link

Your sitemap will open in a new tab in your browser.
Copy the URL in the address bar and save it.
How to Submit Your Sitemap to Search Engines
The steps for submitting your sitemap differ from search engine to search engine. We’ll quickly go over the most popular ones, starting with Google:
Submit Your Sitemap to Google Search Console
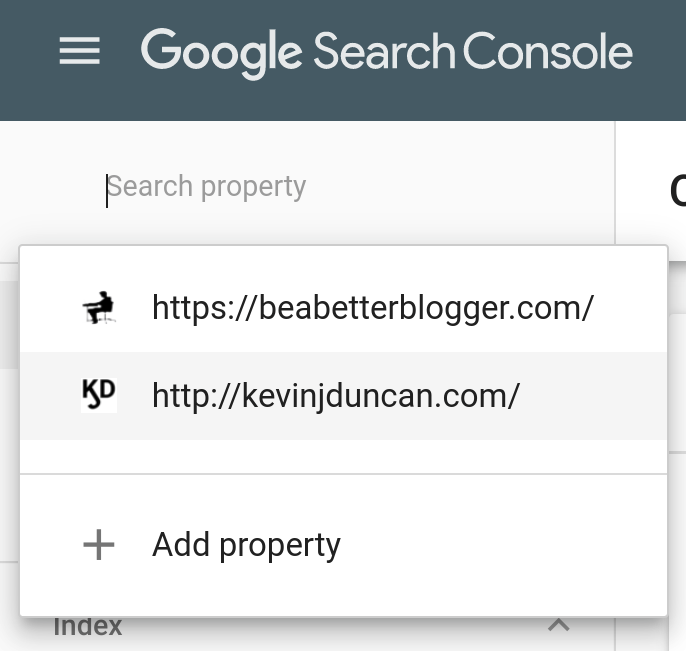
- Go to Google Search Console and sign in using your Google account
- In the left-hand pane, select your website

Note: If you haven’t yet added your website to Google Search Console, you’ll need to click “Add property” and follow the steps provided before continuing below.
- Under Index, click the Sitemaps option
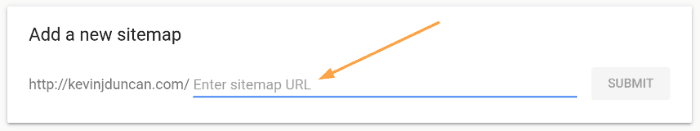
- In the Add a new sitemap section, enter the URL you saved earlier and click Submit

Submit your Sitemap to Bing Webmaster Tools
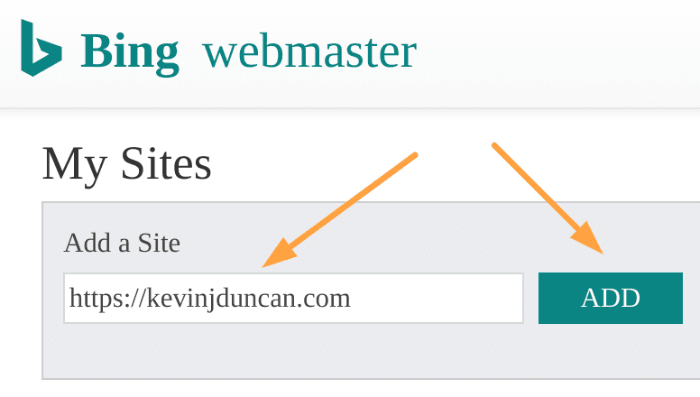
- Log into Bing Webmaster Tools (you’ll need to create an account if you have not yet done so)
- Under the My Sites section, click your website
Note: If you haven’t yet added your website to Bing Webmaster Tools, enter your blog’s URL in the Add a Site section and click the ADD button.

- In the left-hand pane, click Configure My Site and choose Sitemaps
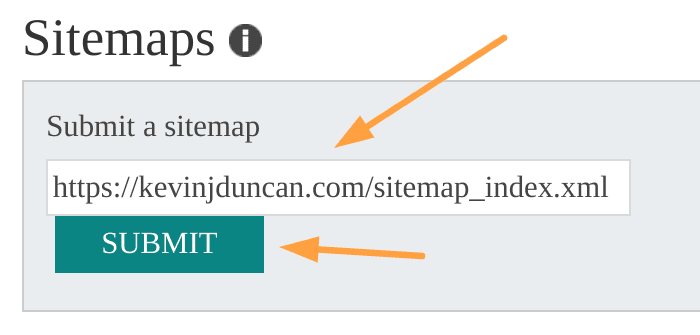
- Enter the URL of your sitemap in the Submit a sitemap section and click the Submit button

And that’s it.
You’ve successfully submitted your sitemap to Google and Bing.
Change Permalinks Structure
By default, WordPress sets the links on your blog to the following format:
- yourdomain.com/?p=123
Why do they do this? No one knows for sure. “For grins and giggles” is the theory we’re going with.
But regardless of the reason, you need to update this link structure before you publish a single piece of content.
Here’s how you do it:
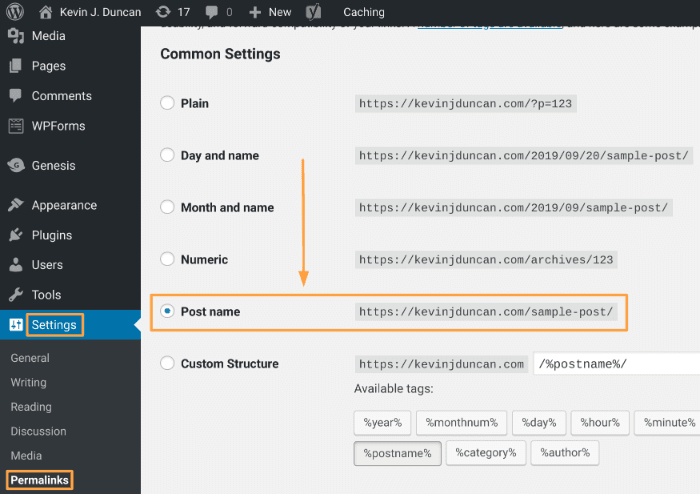
- In the left-hand navigation pane, hover over Settings
- Click Permalinks
- Under Common Settings, set the option to Post name

Now your links will look like this:
- yourdomain.com/how-to-brew-coffee
- www.yourdomain.com/seo-tips
- yourdomain.com/social-media-strategies
- subdomain.yourdomain.com/how-to-start-a-blog
Not only is this link structure better for your readers, but it’s better for search engines like Google too.
Install an SSL Certificate (So Your URL Begins With https Instead of http)
Speaking of things Google likes…
You absolutely, positively must install an SSL certificate for your website. If you don’t, the Chrome browser will tell visitors your site is unsafe and encourage them to leave.
Nowadays, any hosting platform worth a nickel will provide you a free SSL certificate. All you have to do is install it.
How to Install an SSL Certificate
The steps will vary from platform to platform, but here’s how SiteGround works:
- Log into your SiteGround account
- Click the Go to cPanel button
- In the Security section, click Let’s Encrypt
- Select your domain name, choose the Let’s Encrypt SSL option, and click the Install button
A few moments later, your SSL certificate will be up and running!
If you need more guidance, check out SiteGround’s Let’s Encrypt tutorial.
9. Write Your First Blog Post!

Now for the fun part… content creation!
It’s time to start writing blog posts. Taking ideas in your head, turning them into words on the screen, and sharing them with the world.
Let’s walk through how you do it.
Up first, the basics:
- Add New Post in WordPress
- Blog Post Ideas
- Headlines
- Write an Introduction
- Write Faster
- Improve Writing Skills
How to Start a Blog Post in WordPress
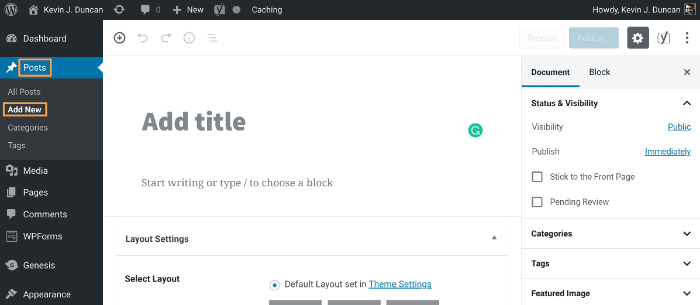
- In the left-hand pane of your WordPress dashboard, hover over Posts
- Click Add New
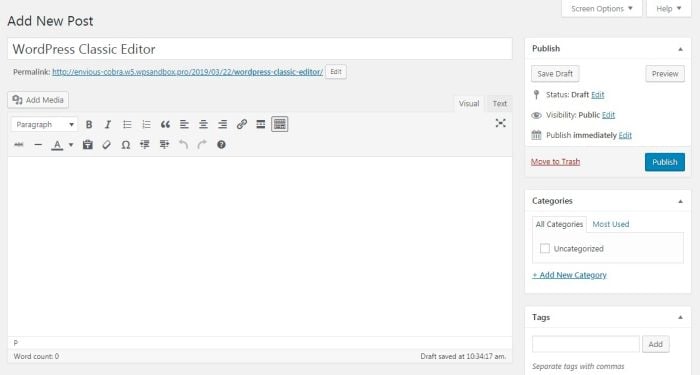
If you’re using the WordPress block editor (aka the Gutenberg editor), your screen will look like this:

If you’re using the classic TinyMCE content editor (which as of this writing is still supported by WordPress), you’ll see this:

Either way, you’ll be able to add a post title (aka headline), write your post, choose your category, tweak HTML and CSS, add free stock photos, and more.
If you’re using the WordPress block editor, here’s a detailed walkthrough so you’ll know how to get around. And if you need detailed instructions on how to navigate the classic content editor, WordPress has a detailed support article.
How to Find Good Blog Post Ideas
We typically recommend two methods for beginners:
1. Use BuzzSumo
BuzzSumo is a tool that lets you find popular posts on social media.
If you need inspiration, what’s easier than browsing content that’s already doing well with your target audience?
2. Find the Thing That Keeps Your Readers Awake at Night
In other words:
What has your readers tossing and turning at two o’clock in the morning?
Are they wondering how to get more traffic to their blogs? Are they suffering from writer imposter syndrome? Or maybe they’re struggling with blog promotion?
Bloggers who are able to answer this burning issue, and who make a concerted effort to write about it and only it, have a leg up on the competition.
So, find your readers’ pain point. And then focus on helping them solve it.
Further Reading: If you need more ideas, check out 255 Blog Post Ideas That’ll Tantalize Your Readers.How to Write a Good Headline
Copy the professionals.
Browse Smart Blogger and your other favorite, best blogs. Look for patterns. You should notice “list” and “how to” headlines are quite popular.
Here’s a recent example from Smart Blogger:
There’s a reason for this:
Decades of copywriting and advertising research have revealed certain types of headlines convert better than others.
Why mess with what works?
Further Reading: Write Headlines That Convert: 10 ‘Number Psychology’ TipsHow to Write a Good Introduction
There are several good techniques for writing spellbinding introductions.
Here are five of our favorites:
- Empathize with your reader
- Ask a tantalizing opening question
- Alternate between short and long paragraphs — give your writing a rhythm
- Use delayed transitions
- Use deliberate repetition of certain words to heighten their impact
Each of the above techniques draws the reader in and keeps them engaged. They’ll want to dive deeper into your post to find out what happens next.
Further Reading: How to Write Spellbinding Introductions by Shamelessly Copying the ProsHow to Increase Your Writing Speed
Eliminate as many distractions as possible.
This could mean turning off your smartphone, buying noise-canceling headphones, or even logging out of your email.
One unconventional trick is to turn off your grammar checker. Turn off Grammarly. Those squiggly red lines are your friends when you’re proofreading, but they’re your enemy when you’re trying to write faster.
Further Reading: How to Write Faster: 10 Crafty Ways to Hit 1,000 Words Per HourHow to Improve Your Writing Skills
It’s cliche, but you have to practice.
When Brian Clark of Copyblogger took a young editor named Jon Morrow under his wing years ago, he made him write 100 headlines every single day. That editor, who coincidentally went on to launch one of the world’s biggest websites about blogging, got really good at writing headlines.
So, practice. Lots and lots of practice. And reading these resources will help too:
- 801+ Power Words That Pack a Punch and Convert like Crazy — Ever wish there was a shortcut to tap into your readers’ emotions? An easy way to make them feel exactly what you want? Well, there is. Power words.
- 583 Sensory Words to Take Your Writing from Bland to Brilliant — Are your words falling a little flat? Looking for ways to add a little punch and pizzazz to your writing? This massive, in-depth guide tackles a secret weapon used by literary greats, business owners, writers, and bloggers alike: sensory words.
- 298 Filler Words & Phrases That Rob Your Writing of Its Power — Ever worry that your writing lacks power? Did you know that certain filler words and phrases can weaken your writing without you realizing it?
- Writer’s Block: 27 Techniques to Overcome It Forever — How can you overcome writer’s block? Try these refreshingly original techniques to shake up your inner muse.
- Proofreading: 7 Editing Tips That’ll Make You a Better Writer — Ever wonder why your writing lacks the impact of your writing heroes? Find out the simple secret they don’t want you to know.
- 18 Writing Tips That’ll Actually Make You a Better Writer — Want a resource that summarizes our favorite writing tips? If you’re struggling with your writing skills, reading this post should be your first step.
10. Boost Your Traffic, Promote Your Blog, and Master Social Media

Let’s be honest:
When you’re a beginner blogger, no one is paying attention to you. You could write the most amazing piece of content the world has ever seen, and no one’s going to know it even exists.
Unless…
Unless you tell them about it.
You need to spend just as much time promoting your posts as you do writing them. At a minimum. Ideally, you’ll spend more time promoting them than writing them.
Here are some tips so you can get the most out of your promotional efforts:
Tip #1: Focus on One Social Media Platform
If you try to kick butt on every social media platform, you’re going to fail.
There are simply too many platforms out there, and there’s only so much time in the day. If you try to be everywhere, you’ll drown.
Here’s what you should do instead:
Pick one social media platform. Focus on it. Forget the others (for a long while, anyway).
Which platform depends on where your ideal readers hang out. For some niches, that’ll be Facebook. For others, it’ll be X, Pinterest, or Instagram.
Find the best social network for your blog’s niche, join it, and dominate it.
Tip #2: Avoid These 3 Traffic Techniques That Are a Waste of Time for Beginners
Traffic strategies have been around for years. As a result, some of them are a bit long in the tooth.
Some of the following traffic techniques are dead (and have been for a while), while some can get you a little traffic but are too time-intensive.
Either way, when you’re a beginner, you should avoid these 3 traffic techniques:
1. Commenting on Popular Blogs
Once upon a time, this used to be effective, but as the blogosphere has grown, and popular blogs have received more and more comment spam, its return on investment has fallen dramatically.
Yes, blog commenting can open doors to a future relationship with the blogger, but if getting click-throughs to your blog is your primary goal, you’re going to be disappointed.
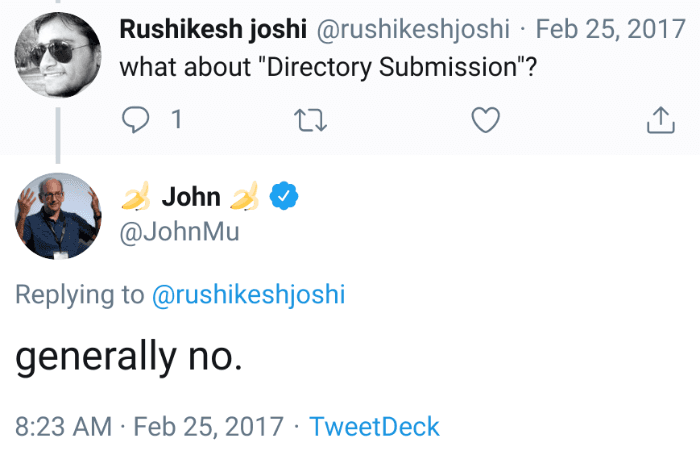
2. Submitting Your Site to Directories
Years ago, submitting your site to directories used to be a viable traffic resource and an essential part of SEO, but the benefits have disappeared.
Here’s what Google’s John Mueller had to say way back in 2017 when he was asked if submitting to directories had any SEO value:

In short, this marketing strategy has been dead for a long time.
3. Trying to go Viral on Reddit, Hacker News, etc.
While these sites can drive enormous traffic, it’s difficult to get your content to the front page until you have lots of readers to vote for it.
Cross this strategy off your list until you hit 1,000 email subscribers (at a minimum).
Tip #3: Make Powerful Friends by Reaching Out to Influencers
When you’re a beginner blogger, building an audience is difficult.
Want to know a shortcut?
Get someone influential to introduce you to their audience.
This introduction could come in the form of a backlink to your website, an email mention, a share on social media, or letting you write a guest post for them.
Here’s how you do it:
- Find the movers and shakers in your niche
- Get on their radars
- Reach out to them
It sounds easy, but there’s quite a bit of hard work involved. A lot, actually.
And here’s the kicker:
Every other beginner blogger will be doing outreach too. So will experienced bloggers. Even influential bloggers who blog full-time (including the ones you’re trying to connect with) will be doing it.
Every blogger who wants to grow their audience is pounding the pavement and reaching out to other bloggers (or paying someone to do it for them) in the hopes of making powerful friends.
In short, there’s a lot of competition. So if you want your outreach efforts to be effective, you need a solid plan.
Blogger Outreach: How to Get Influencers to Promote Your Content for Free is packed with proven outreach techniques.
Read it and follow it.
Tip #4: Pay for Facebook Ads
We hesitated even to include this section.
Here’s the thing:
When you’re starting out, you should not spend money on Facebook ads. Or Google ads. Or whatever LinkedIn is doing these days.
But once you have a solid foundation in place, once you’ve reached 1,000 email subscribers, and once you have traffic starting to roll in from Google search results… consider supercharging your efforts by learning the ins and outs of Facebook’s ad network.
Further Reading: If you'd like more traffic tips, check out How to Increase Website Traffic (& Get 200+ Million Visitors).11. Build Your Email List (Get Started NOW!)

If you polled a hundred experienced bloggers who have been around the block or two, and you asked them about their biggest blogging mistake, you’d hear one answer more than any other:
“I wish I started building my email list sooner.”
Learn from their mistakes.
Start building your email list on day one.
Get started now.
We’ll walk you through the step-by-step process.
1. Pick an Email Marketing Service
There are a lot of good email marketing service providers…
- ActiveCampaign
- ConvertKit
- Keap
- Drip
…but when you’re starting out, you need to keep your expenses in check wherever you can. That’s why we recommend MailerLite (affiliate link) to our students, which is free for users with 1,000 or fewer subscribers.
Once you hit the magic 1k number, you can either upgrade to one of MailerLite’s paid plans or switch to a different email marketing service provider.
So, don’t overthink it. You need an email marketing provider to start building your email list. Get a solid one that won’t cost you any money.
2. Strategically Place Optin Forms on Your Blog
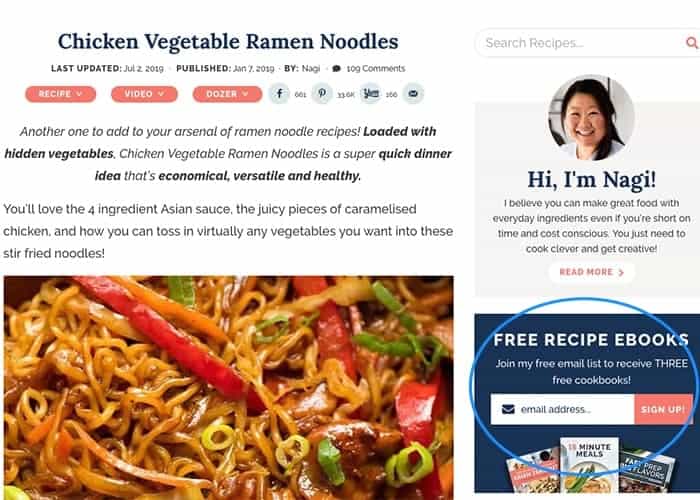
Using an email list plugin like OptinMonster or Convert Pro, place opt-in forms throughout your website:
In Your Header

Inside Your Content

On a Landing Page

In Pop-Ups

In Your Sidebar

Further Reading: If you need more ideas for where to place opt-in forms, read 10 Creative Places for Opt-In Forms That’ll Supercharge Your Signups.3. Give People a Reason to Give You Their Email Address by Offering an Ethical Bribe (aka Subscriber Bribe)
Even if they like you, most people won’t give you their email address out of the goodness of their heart.
No, you need to give them a reason.
Ethical bribes (also known as subscriber bribes, lead magnets, opt-in bribes, free offers, free gifts, and content upgrades) give readers a reason to hand over their email addresses to you.
They give you their email, and you give them a free gift.
That’s all there is to it.
The trap many bloggers fall into is they try to get too big and creative with their lead magnet. As a result, they often fail to create one at all.
The lesson?
Keep your subscriber bribe simple. Our recommendation:
Start with a simple, one-page PDF checklist.
If you doubt a highly-focused, one-page download can be useful and appealing to readers, check out the following examples:
- Ramit Sethi of I Will Teach You To Be Rich once offered a downloadable PDF (“20 Questions Your Financially Unprepared Friends are Afraid Of”) as a lead magnet, which was essentially a single page of useful questions.
- MeetEdgar’s Laura Roeder (formerly of LKR Social Media) once offered readers a “Master Blog Strategy Worksheet” — a single page containing nine strategy-related questions.
- Copyblogger had “11 Essential Ingredients Every Blog Post Needs” as its ethical bribe, a simple one-pager that was less than 100 words in its entirety.
Each of these one-page checklists was short, simple, and super effective.
With these three steps, you’ll start your blogging journey in a better position than 99% of your competitors.
12. Make Money With Your Blog

So, you have a blog and you’re ready to start making money?
Awesome. You’ve already made it farther than 99% of the dreamers out there.
In a moment, we’re going to tell you precisely what to do to generate passive income as a beginner blogger.
But first, we’re going to tell you what you shouldn’t do…
Please, whatever you do, don’t cover your blog in Google Adsense when you’re just starting out.
Seriously, we wrote an entire post detailing why blog ads suck for monetizing your site. And we named it — yep, you guessed it — 13 Reasons Why Blog Ads Suck for Monetizing Your Site.
We encourage you to read it if you’re thinking about plastering blog ads all over your site, but here are the highlights:
- Blog ads pay peanuts
- They distract your readers
- They make your blog look cheap and sleazy
Okay, so that’s what not to do.
Here’s what you should do:
Affiliate Marketing
We believe the best monetization method for bloggers is to build an audience that trusts them and then offer high-quality products or services that will truly, genuinely help that audience.
Most bloggers hear this advice and decide to run off and create a book or course, but we think that’s a mistake when you’re a beginner.
If you’re not careful, you can waste months or even years creating a product your audience doesn’t want. You don’t want that — trust us.
Instead, we recommend you promote an affiliate program from reputable companies that offer things like 30-day money-back guarantees.
It works like this:
- You introduce your readers to a product or service from a trusted source
- Your readers look at the product or service, decide it will help them, and purchase it
- You earn a commission on the sales
The beauty of affiliate marketing is you win in multiple ways. You help your audience, you earn money, and — most importantly — you learn what types of products and services your audience likes to buy.
Once you have this information, then you can go out and create your own products, courses, or e-commerce sites around it. Only this time, you won’t be guessing there’s an audience for it. You’ll know it.
One last thing…
You may have heard of sponsored content, which is similar to affiliate marketing, but with some key differences. Sponsored content involves you getting paid to create content on your site that promotes a certain brand, but this usually doesn’t involve you earning commission. You probably see these posts all the time, at the top of your Google search results under the label “sponsored post” or “sponsored content”.
And while sponsored content is certainly an option for making money using your blog, it doesn’t build as much trust with your audience as affiliate marketing does, and it isn’t a source of continued passive income.
Want to learn more about affiliate marketing? We’ve written two great beginner’s guides on affiliate marketing and various affiliate programs. Before you dip your toes into the affiliate waters, be sure to read both thoroughly:
- Affiliate Marketing: FREE Guide for Beginners
- The 8 Best Affiliate Networks for Earning Passive Income
More Money Making Possibilities
Affiliate marketing is the easiest monetization method for beginners, but there are other options too.
For those, check out our in-depth guide:
13. How to Start a Blog and Get Paid: FAQ

Wow. We’ve covered a lot of information, haven’t we?
And the crazy thing is… we’ve merely scratched the surface. There’s so much more.
So before we wrap things up, let’s look at a few more common questions we receive (ones we didn’t already address above).
This is an ever-expanding list, so if you have a question we haven’t covered about starting a blog, please feel free to ask us in the comments section.
Should I Start a Blog in 2024?
We’re asked many questions by readers…
How do bloggers make money?
Can I start a blog for free?
How do I choose a good domain name for my blog?
…but they all take a back seat to this one:
Why start a blog? Should I start a blog?
With the dominance of video content on YouTube and Facebook, plus the immense popularity of “microblogging” platforms like Instagram and X/Twitter, it’s reasonable to wonder if the whole idea of blogging is a little… well, out of date.
However, the numbers tell a different story:
- Tens of thousands of new blogs are created each day
- According to Statista, the number of bloggers in the United States alone is set to reach 31.7 million in the coming years
- On WordPress, 70 million new blog posts are written every month
- Market researchers estimate more than 75% of Internet users read blogs on a regular basis
- Content marketing, which includes blogging, is projected to be a $412.88 billion industry
In other words:
If your goals are to build an audience and make money online, the question isn’t should you start a blog in 2024 — it’s why wouldn’t you?
So, yes, you should start a blog.
Right now.
And thanks to this post, you now know how to do it, step by step. 🙂
How Much Does a Beginning Blogger Make?
If you’re working for another company, you can make as much as $50,000 per year. Professional content marketers get paid very well.
On the other hand, most beginning bloggers are hobbyists. They tinker around in their spare time and seldom make much.
If you do commit to blogging over the long term, and you start a truly popular blog, you can make millions (like I have).
It’s a long road, and most people fail, but it’s achievable.
How Much Does a Blog Cost?
It really depends.
If your blogging goals aren’t to grow an audience and make money, you can blog on Medium. It’s free, and it’ll allow your inner writer to shine.
However, if you’re wanting to earn passive income with blogging, you’ll need to purchase certain things.
For example:
- A domain name from Namecheap (affiliate link) starts at $6.49 per year for a .com domain name extension
- Web hosting from SiteGround (affiliate link) is $2.99 per month for the first billing period
For a running tally, check out The Shocking Cost of Running a Blog (and How to Create a Realistic Budget).
How do I Start a Personal Blog?
If all you want is a personal blog (no email list, no affiliate marketing, etc.), go with Medium.com.
It’s free, it’s easy to use, and it has a nice, modern aesthetic (if you’re into that sort of thing).
Is WordPress Free?
WordPress.com is free to use. Self-hosted WordPress.org software is technically free too (anyone can download it).
However, for a self-hosted blog, you’ll need to pay for web hosting and domain name registration.
What Can I do to Stop Spam Comments?
Since it’s the biggest blogging platform in the world, WordPress is a popular target of comment spammers.
And while there’s nothing you can do to prevent spam comments completely (short of turning off commenting functionality on your site), there are steps you can take (in addition to installing an anti-spam plugin) to strengthen your defenses and minimize the amount of spam you receive.
Hold Comments in Moderation
If you want to hold first-time commenters in moderation until you can review and approve their comment, follow these steps:
- In the left-hand navigation pane, hover over Settings
- Click Discussion
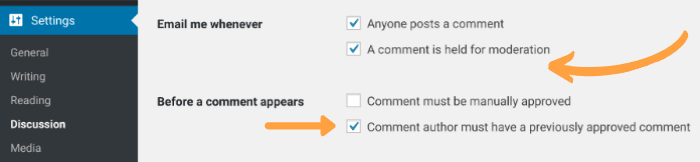
- In the Email me whenever section, check the Anyone posts a comment and A comment is held for moderation options
- In the Before a comment appears section, check the Comment author must have a previously approved comment option

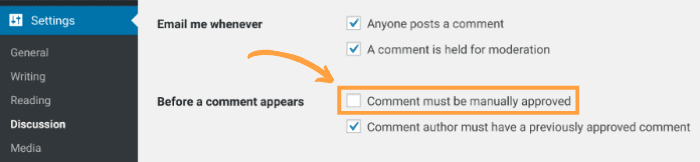
If you want to hold all comments in moderation, even from individuals who have had comments approved previously, check the Comment must be manually approved option:

The latter will ensure spam comments aren’t able to sneak through and be live on your blog for the world to see, but it means you’ll need to diligently review the pending comments in your dashboard.
Close Comments After a Certain Number of Days
Most legitimate comments you receive will arrive during the first few weeks after you’ve clicked the PUBLISH button on your post.. Closing down the comments section of a post after a certain period of time is an easy way to cut down on the amount of spam you receive.
Here’s how you can do it:
- In the left-hand navigation pane, hover over Settings
- Click Discussion
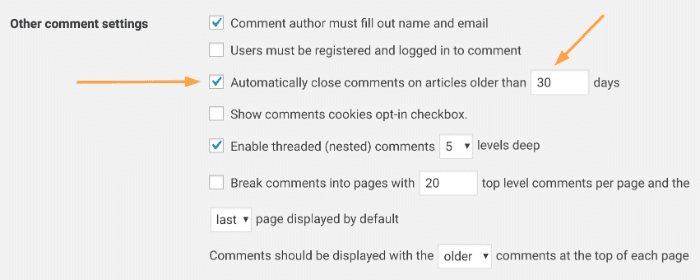
- In the Other comment settings section, check the Automatically close comments on articles older than X days option

Enter the number of days you would like to pass before comments are closed. Periods of 30 days and 60 days are common.
The Bottom Line on How to Start a Blog (and Get Paid)
You know you’re in rarefied air, right?
Most people who read about how to start a blog don’t follow through. They want to start a successful blog and they talk about it nonstop, sure, but they never take action.
Years from now, they’ll still be skimming posts like this complete guide, nodding along with the words, and wishing they had the courage to make it happen.
But not you.
You’re going to take the steps we’ve outlined above and knock them out one by one. You’re going to create a blog, grow an audience, and start earning a real, tangible income.
And you’re not going to wait days, weeks, or months before you get started. You’re going to start a blog today — right now.
If you have any questions or hiccups, we’re right here to help you.
Are you ready?
Then let’s do this thing.
P.S. from Jon: Kevin wrote nearly all of this. Much of it is based on my ideas, but if you want to know who to thank for putting together such an awesome resource, it’s him.