This is painful to say, but…
Most of what’s published out there about WordPress hosting is total crap.
Not just incomplete information. Not just half-truths.
I’m talking outright lies and boldfaced scams.
You can’t even get straightforward answers to basic questions like…
- Should you go to the trouble of setting up a WordPress site or just start a blog for free on Medium?
- Which company is good? Who can you trust?
- Are there any decent free WordPress hosting services?
- What’s the difference between all the different options?
It’s infuriating, but listen…
I make money blogging because I have built and run some of the most popular blogs in the world, scaling them from nothing to millions of visitors per month. During that process, I learned a lot of valuable lessons — often the hard way — about what makes a good WordPress host.
And today, I’m publishing the guide I wish somebody had given me.
It’s brutally honest. It’s full of technical details (that I do my best to explain). It’ll also save you tons of time and money.
The Different Levels of WordPress Hosting Plans
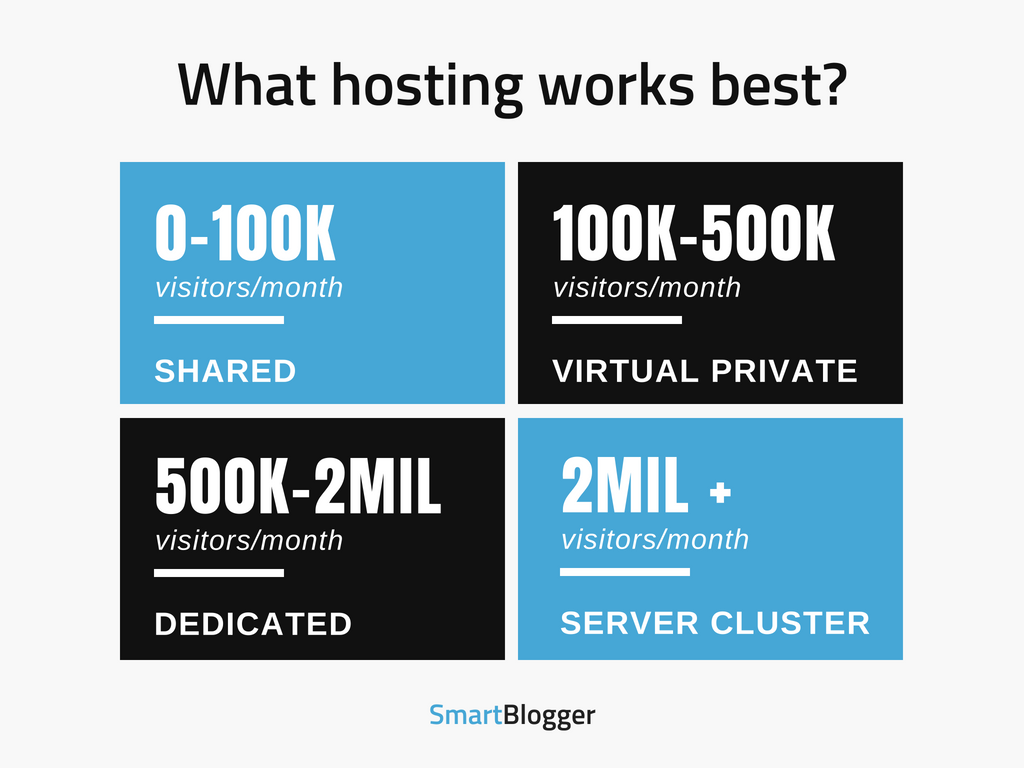
To start, here’s an infographic explaining the typical path most bloggers take:
They start with a shared hosting plan, and then they grow to a Virtual Private Server, and then they grow to a Dedicated Server.
Wondering how that applies to you?
Here’s the short answer:
TLDR: The Best WordPress Hosting Right Now (In My Opinion)
If you’re under 100,000 visitors per month, don’t torture yourself by getting a VPS or dedicated server. Just grab a cheap, no-frills shared hosting account and install WordPress. Most hosting providers these days offer one-click WordPress installation, which makes the whole process a breeze.
Is it the best WordPress hosting in the world?
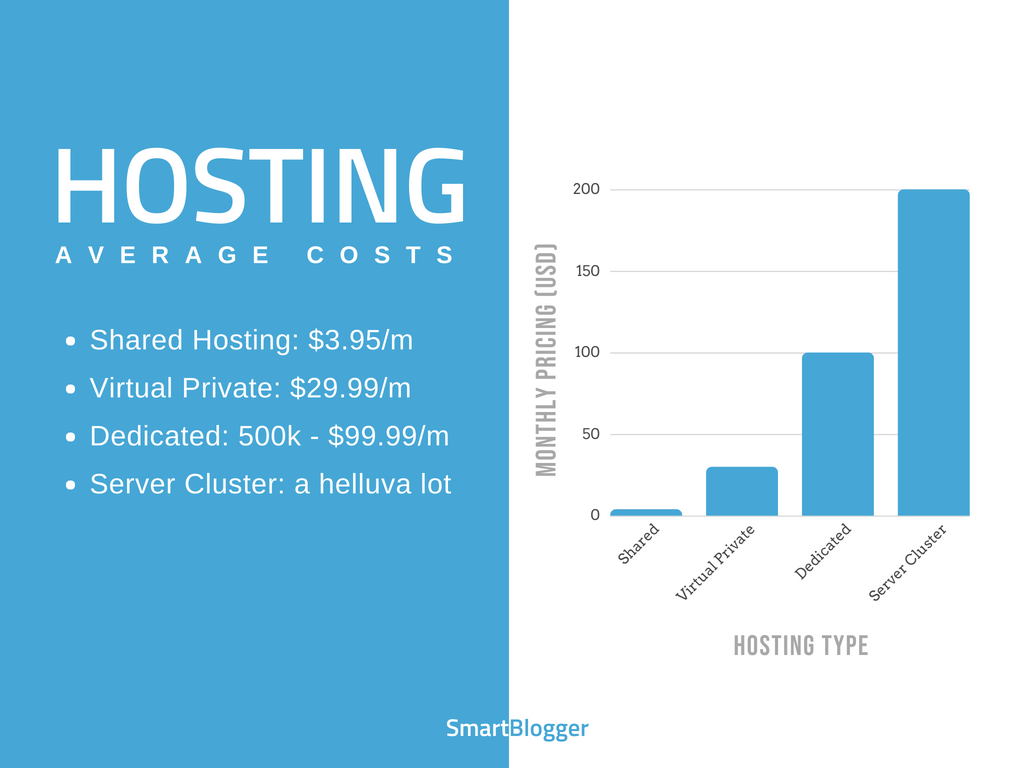
No, but it’s way better value than the alternatives. Here’s a pricing comparison:
The more expensive things get, the more complicated and frustrating it gets too. You’ve never experienced misery until you try to optimize a dedicated server for the first time.
My advice?
Keep it simple and cheap. Use a shared host.
Now, that begs the question…
What’s the Most Cost-Effective Hosting for Wordpress?
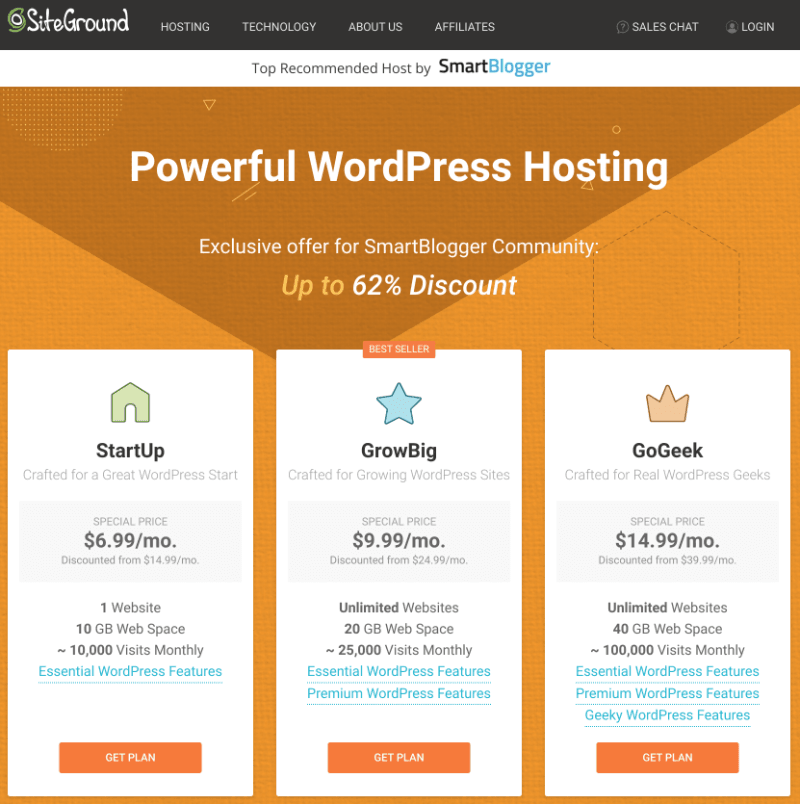
Personally, I use SiteGround (affiliate link) for all my new WordPress websites. Here’s why:
- It’s the best balance I’ve found of quality and price. You can find cheaper hosts, but you can’t find anyone cheap that’s as good as them.
- They are optimized for WordPress. The load times for your site will be faster there than on many hosts
- I use them personally to host most of our sites, and both their servers and support have always been excellent.
That being said, I’ll be straight with you…
SiteGround isn’t the only great host in the world. They’re just the one I personally use and recommend to our 3+ million readers. I wouldn’t endorse them publicly without having a lot of confidence in them.
But there’s another good company with a different approach:
Who Is the Best Wordpress Host, Regardless of Price?
WP Engine (affiliate) has an impeccable reputation for flawless hosting, high performance, great uptime, and a dynamite support team. In my opinion, there’s no question they are better than SiteGround, but they are also 10X more expensive.
Is it worth it?
If you want a managed WordPress host that can take unlimited traffic, offer perks like site migration and WordPress staging, and has WordPress experts standing by to help you with pretty much anything you need (plus you’re hosting an e-commerce website with a significant budget), maybe it’s worth the extra cost.
Quite a few big blogs host with them, and they believe it’s worth every penny.
I’ve also been to their offices in downtown Austin and met with the executive team. It’s a solid company that’ll be around for years to come.
The bottom line:
If you want to skip the rest of this post and just choose a host, go with SiteGround (affiliate link) if you have a small budget and WP Engine (affiliate) if you have a large one. You won’t regret going with either company.
Before you choose any WordPress host though, here’s an important point you should understand:
Most Reviews Are Bought and Paid for
Pretty much every blogger making a hosting recommendation is getting compensated by the host. And yes, that includes me.
The difference?
I’m not hiding anything. I’m proud of the partnerships I have with SiteGround (affiliate link) and WP Engine (affiliate), because I have personal experience with both companies, many of my students are customers, and they treat everyone extremely well. I would happily recommend them even if they weren’t paying me a penny.
And that’s NOT true for other bloggers.
Most don’t even use the host they are recommending. In my opinion, that’s just unethical.
Especially when it comes to one particular company…
Many Hosts are Owned by the Same Terrible Company
Do any of these sound familiar?
2slick.com
AccountSupport
A Small Orange
ApolloHosting
AptHost
Arvixe
Berry Information Systems
BigRock
BizLand
BlueDomino
BlueFur
Bluehost
BuyDomains
Cirtex Hosting
Cloud by IX
Constant Contact
Directi
Dollar2Host
Domain.com
DomainHost
Dot5Hosting
Dotster
easyCGI
eHost
EntryHost
Escalate Internet
FastDomain
FatCow
FreeYellow
Glob@t
Homestead
HostCentric
HostClear
Host Excellence
HostGator
HostMonster
HostNine
HostYourSite.com
HostV
HyperMart
IdeaHost
IMOutdoors
Impress.ly
Intuit Websites
iPage
IPOWER/iPowerWeb
IX Web Hosting
JustCloud
JustHost
LogicBoxes
MojoMarketplace
MyDomain
MyResellerHome
NetFirms
Networks Web Hosting
Nexx
PowWeb
PureHost
ReadyHosting
ResellerClub
SEOGears
SEO Hosting
Site5
SiteBuilder.com
Sitelio
Sitey
Southeast Web
Spry
StartLogic
SuperGreen Hosting
TypePad
USANetHosting
vDeck
Verio
VirtualAvenue
VPSLink
WebHost4Life
WebHosting.info
WebsiteBuilder.com
Webstrike Solutions
Webzai
World Wide Web Hosting
Xeran
YourWebHosting
Ever heard of Bluehost?
Or maybe Hostgator?
Both hosts are owned by a conglomerate called Endurance International Group (EIG). In fact, EIG runs most of the big hosting companies, and it continues to buy new ones all the time.
So what makes them so awful?
After they purchase a host, they lay off support staff, stop investing in new technology, and funnel the money into increased advertising and payouts to shareholders. Sure, they usually try to entice customers by offering perks such as free domain names or unlimited websites, but these relatively small perk aren’t worth it. In every case, the reputation of the host plummets.
Of course, you might be wondering how you find out if they own your host. Or for that matter, how do you know if your host is a good one if nearly every review is bought and paid for?
The answer:
The Best Way to Get Unbiased Reviews
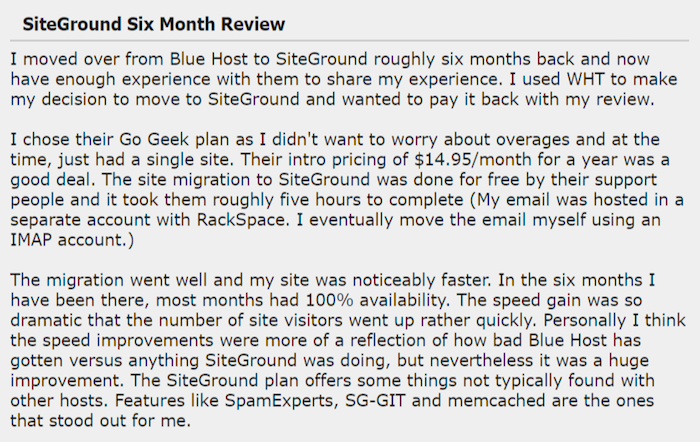
Web Hosting Talk is the biggest forum on the web about hosting platforms, and it has literally millions of hosting reviews. They don’t allow affiliate links either, so you can count on the reviews to be unbiased.
Granted, every host — be it SiteGround or WPEngine, DreamHost or A2 Hosting, GoDaddy or InMotion hosting, or one of the less-than-ideal hosts mentioned above — gets a bad review now and again, but you can comb through dozens of reports to get a much better feel for the reputation of the host, as well as their strengths and weaknesses.
Also, here’s a little hack to save you some time…
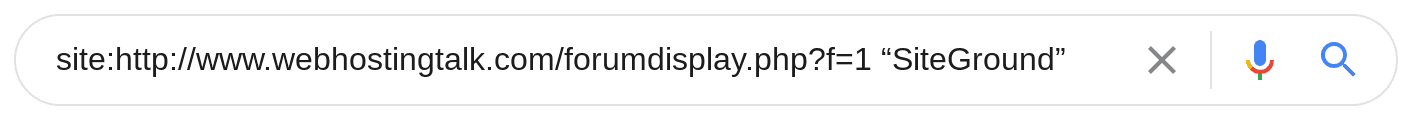
Instead of using the search tool built into their forum, which can be a little clunky, grab the URL of the forum you want to search, and then put the following in Google:
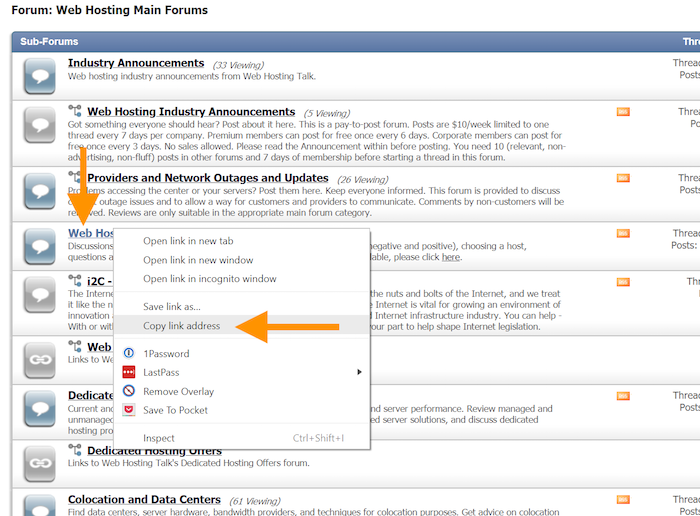
For example, if you wanted to verify the reputation of SiteGround (affiliate link), you can go to their list of forums, right click on the one that seems most appropriate, and copy the link:
From there, use the search parameter above in Google. In this case, it would be:

And voilà, you have a listing of reviews you can easily look through for reliable information.
In particular, here’s the biggest factor that should influence your decision:
How to Evaluate Customer Support
Customer support. When you’re a beginner or small business, it’s more important than anything.
No surprise there, right?
But here’s the big lesson…
It’s not just about wait times or the intelligence of the technicians. It’s also about the method of support, what the host supports, and the helpdesk schedule.
For instance:
- Do you have to submit tickets through their helpdesk and wait for a response, or can you do a live chat or phone call with a technician and actually have a conversation?
- Do they offer WordPress support, including the most popular WordPress themes and plug-ins? It’s shocking, but unless they specifically mention it, many don’t.
- Do they offer support 24 hours a day, seven days a week, or is it only during normal business hours?
- Do they do daily backups?
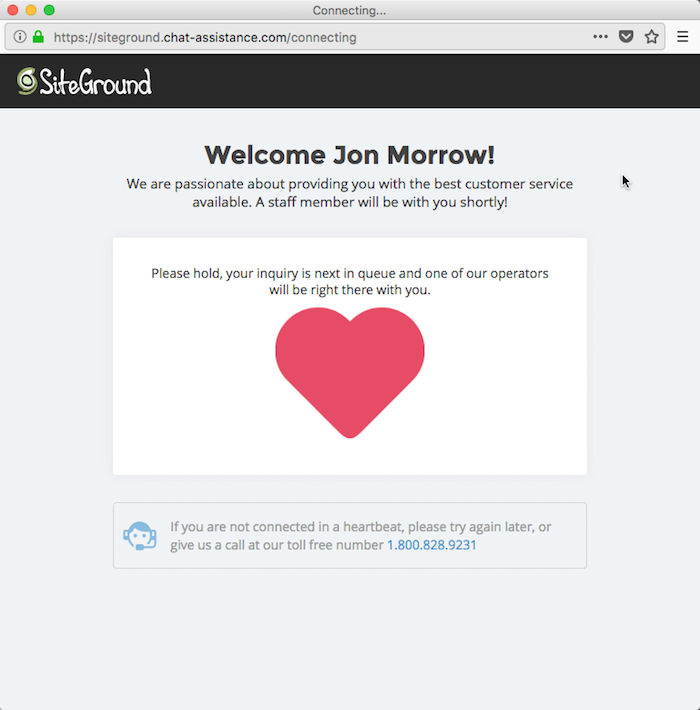
Personally, I want a host with technicians I can interact with in real-time (either through phone or chat), have a thorough knowledge of WordPress.org, and are available 24 hours a day, seven days a week. And that’s actually relatively difficult to find at an affordable price.
That’s why I think SiteGround (affiliate link) is the best host for most beginners. They give you all those things for an entire year for less than the cost of a dinner at a nice restaurant.
And here’s what’s even cooler…
Their servers are also configured especially for WordPress. Let’s talk about that next.
The Configuration Matters More Than Tech
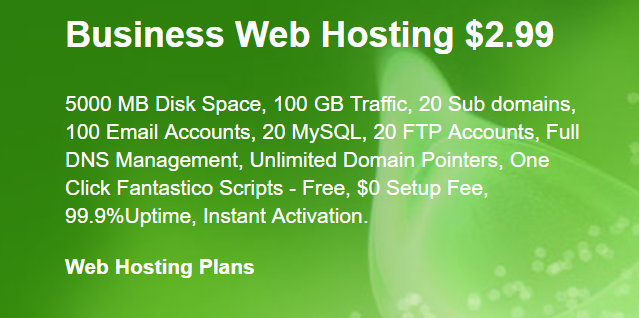
Chances are, you’ve seen a hosting package that looks something like this:
Almost like a foreign language, right? Disk space, RAM, page views, MySQL, cPanel (control panel), data centers, unlimited email accounts, SFTP, WooCommerce, downtime, CMS, WP-CLI, Git integration, add-ons, SSDs — what’s it all mean? And for that matter, how are you supposed to know which hosting plan is right for you?
Actually… you don’t have to. If you’re running a relatively simple WordPress site, none of those technical details matter much. You can ignore them.
Here’s proof:
In 2012, a fellow named Ewen Leith managed to get a $15 server to run a WordPress site receiving 10 million hits a day.
Granted, it was an extremely simple site using a set up that would be tough for a novice to manage, but it’s still proof the configuration of your web host matters much more than having high-end hardware or a free CDN (Content Delivery Network) like Cloudflare.
That’s another reason why I recommend SiteGround (affiliate link) – their servers are configured specifically for WordPress. Your site will be able to handle far more traffic with far fewer resources. Over the long term, it translates into significant savings, because you have to upgrade less often.
Granted, SiteGround isn’t the only host who does this. If you decide to search for someone else, here’s what to look for:
- Litespeed or Apache NGINX
- Database caching through Memcached
- Support for PHP version 7 and HTTP/2
RAM, SSD storage, bandwidth — for a normal WordPress site, none of those specs really matter much. Ignore them and focus on the three above details.
But, also remember:
Installing Too Many Plugins Can Mess up Any WordPress Host
So, you found a host that’s perfectly optimized for WordPress. Your site should be nice and zippy, right?
Actually… not necessarily.
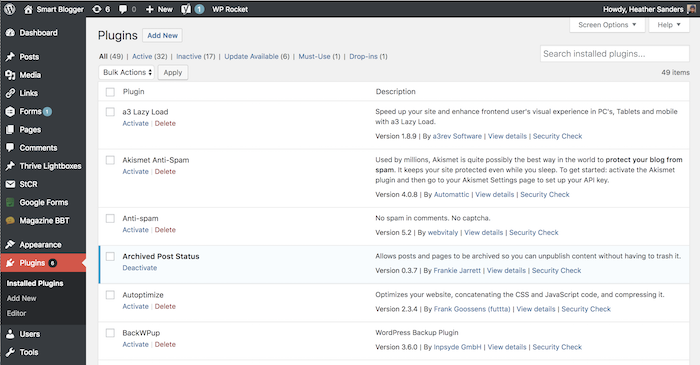
If you install too many WordPress plugins (or even just one really bad one), you can slow down your site or even cause your host to cancel your account. It’s the most common source of problems. (Plus, an out-of-date plugin can make your site vulnerable to malware and other attacks, so the more you have, the greater your risk.)
So, how do you know which plugins to install and which ones to avoid?
The short answer: install as few as possible, and if you ever have problems with your site, the first thing you should always do is try deactivating plugins. For a detailed answer, take a look at our post on essential WordPress plug-ins.
Make Sure You Get a Free SSL Certificate

Ever since Google announced that having an SSL certificate is now a ranking factor, it’s become essential for you to have one if you’re serious about your content being seen in search engines.
What’s an SSL certificate?
It’s an extra layer of security and reporting around the safety of your WordPress website. Any site using SSL will have the prefix “https” in the URL.
In the past, you had to pay a yearly fee to register your SSL certificate, but most of the top web hosting services are now offering one for free via services like Let’s Encrypt. You should take advantage of that savings and have your site on https from day one.
The 7 Things That Really Matter When Choosing the Best WordPress Host
By this point, I wouldn’t blame you if your head is spinning.
We’ve covered a lot of technical details in this post, so I thought I would conclude with a quick checklist to help you choose the best WordPress host for you. Here are the seven most important things to remember:
- Unless your site is massive, you don’t need a VPS or dedicated server. Stick with shared WordPress hosting.
- For the love of God, avoid any hosting company owned by EIG.
- When evaluating customer support, look for 24/7 live chat and/or phone support.
- The configuration of your web host matters more than the technical specs
- Go easy on the WordPress plugins. They can slow down your site.
- You should expect to get a free SSL certificate. Use it.
- If you’re tired of thinking about all this stuff, go with a managed WordPress hosting solution like SiteGround (cheap but good) or WP Engine (premium). SiteGround offers a hassle-free, 30-day money-back guarantee, and WP Engine offers 60 days for new customers.
Follow those recommendations, and you’ll save yourself tons of time, money, and headaches. I speak from experience.
Ultimately though, the decision is yours. Choose wisely, my friend.




















what about inmotion hosting? do you have an opinion on them?
I’ve never used them. Check (Web Hosting Talk) WHT using the directions above.
Jon – Totally new to all this so please forgive my ignorance.
What is the advantage of a Hosting site like SIteGround or WP Engine over just creating a blog on WordPress?
Hi Rebecca,
WordPress is a platform for managing your blog site, it will help you maintain, edit and post blog posts, and other things.
A hosting site is a place that will physically store and look after your sites data. Think of a host as the manager of a large storage facility where your blog is located, and think of WordPress as the tool you use to design, manage, write and publish your blog posts.
At least that’s my limited and probably slightly technically incorrect understanding of the situation. Hopefully it gives you the gist of it though!
Thanks Your royal Awsomeness great article John Blair
This is awesome Jon. My head is reeling though rather be informed than not. Incredible how you make posts so palatable. Thank you
Most welcome!
Thank you for another informative post with the links to learn more. Appreciate you high integrity affiliate link disclosure.
My question: what’s your opinion of Go Daddy hosting ? I think their 24/7 help is good, they do have ++ up sells and add ons which is a downside.
Thank you.
In general, I’m not a fan of Go Daddy for anything. For specific reviews though, check (Web Hosting Talk) WHT using the directions above.
I’ve been using Bluehost shared hosting for a few years, and never had any problems. Performance is decent, uptime is great.
I can’t talk about support, since I never had any problem, but everything else is great.
You must have signed up shortly after the year I was with them. During that year, their entire network went down not just once, but twice!
Thanks, it’s 4am here downunder. Enjoy starting my day seeing and reading a new post from you. Will go to Web Hosting Talk and learn more.,Have a great day.
I’ve been using Siteground since your first recommendation e-mail (I believe that was last year?) and I absolutely LOVE them!!! Customer service reps are always available within 2 minutes and my site is always blazing fast. Awesome recommendation. Thank you.
Well, I have just had a read around Web Hosting Talk. I do experience some of the problems, thought it was my end such as poor back ups, spinning and waiting, waiting to get into the CPanel. What is your advice about how to change hosting ? Can the new hosting service help ? What can I expect to pay ?
Jon,
thanks for your thoughtful post about hosting. I use siteground and was a wpengine customer.
I say was because the cost/what you get ratio wasn’t there.
Switched wpxhosting.com and have been really pleased. Super quick support and half the cost of wpengine.
I recently made the switch to SiteGround after years with BlueHost and I am extremely happy. The switch also came with hiring a dedicated web developer who will now tend to issues I don’t have the time or skill set to properly figure out. I was using a Business Pro WP hosting plan with BH, but my site had loaded slowly for years. Their customer service was generally great, but I just go to a point where I couldn’t spend hours on the phone anymore putting out various fires.
I get 400k visitors per month and I’m with WPX hosting, they’ve been great and very affordable. I imagine as my traffic keeps growing I’ll have to look into a bigger service, but for now I’m pretty happy.
For smaller sites I also definitely recommend siteground.
Hi Jon,
I have been using WordPress since 2011 and have tried and tested many web hosting services.
And I can conclude that it is better to stay away from EIG services, including Bluehost and Hostgator.
I am also using SiteGround on my blog and I am very happy with their service and support.
Was fortunate to use WPEngine for a year ( won that in a giveaway 😉 ). Their service was awesome. But it is a fact that not everyone will be able to afford them.
Anyways, Great article – it will definitely help people who are planning to start their blog or website.
Sharing it on Twitter 🙂
Cheers,
Sandipan
Hi Jon I am from Mex , and I am using WIX as a webpage builder. I want to make a combination of a how to blogging & online hydroponics store page…
Do you think I should shift to Word Press Instead?
Thank you for your advice!
I love your page, your articles are daily mandatory readings for me!!
<3
Mr Morrow,
I’m so unskilled at this that I wish I could speak with someone to help me understand. I’m a baby boomer in a millennial world. Help.
Sandra, I’m a baby boomer, 1958 drop. You can do this, don’t let age intimidate you. Age has many advantages in this online world.
You said it, sister! Thanks for the reminder.
I Love your comment’
I am 70 next birthday
Thanks for writing about this Jon. I was with Bluehost a few years ago. Terrible service indeed. Their entire network went down not just once, but twice during that year. And their customer service was terrible.
One time I asked for help with a service they offered (I think it was Ruby related). They gave me some things to try to get it properly setup, but nothing worked. Eventually the agent said that they don’t really support that feature (in terms of customer service). Wait. So you offer a product, but won’t help customers that can’t get it setup correctly? Wow.
After Bluehost, I switched to Site5. And they were great…until they were bought out by EIG. The first month or so was fine. Then their servers went down. Literally like dominoes. Mine went down, then another, and another that day (they have a page where you can see what servers are down). Needless to say, I switched again as soon as my site was back up.
I’ve been using A2 hosting for over a year now. So far no complaints! And they’re not owned by EIG.
Thanks Jon for the great information. I’ve been using godaddy for years without any problems, but before that, I use to experience most of the problems you mentioned.
Thanks for your guidance about WordPress hosting. It is really helpful to me.
WP engine is an impeccable engine for flawless hosting and support.If you want to drive an unlimited traffic to your website then WP engine must be your first choice.
Thank you so much. This post is very useful for Word Press users. Very informative. schoolofinternetmarketing.co.in
I moved from HostGator to SiteHound. Thought it was a good move. It was for 6 months. Then all of a sudden they raised their rate by 33%. Yes an increase out of the blue by 33%. Now a 5-10% would have been livable. As far as I am concerned that is not acceptable. And what will they do in another 6 months? For any company to just arbitrarily raise their fees by 33% is not customer service oriented but greedy. Just my opinion. I’ll be leaving them.
Great Article, I love Site Ground. They saved my ass on my last launch. I had it set to auto scale and it scaled. Otherwise the server would have crashed. Thanks for this
Thanks for this awesome article of what hosting is.
I’ve got to say, this is quite the guide here! And on such an important topic too…
I’ve been using Bluehost hosting for 3 years now, and never had any problems. Performance is decent, uptime is great.
Love this great Post and the recommendations that are offered Here!
There are truly a lot of very useful & scalable WordPress Hosting companies but recently I gave a try to WPX Hosting because it was something that was recommended to me by my fellow Blogger and when I visited WPX Hosting and tested their Support, Hosting experiences & reviews, I migrated to it without wasting any further time and also I’m highly recommending WPX Hosting to anyone who is frustrated with any of the WordPress Hosting companies.
Once again thanks for this awesome post dedicated to WordPress Users!
Yasar,
Thank you much for the great information. you solve all my doubts.
As usual one more great post for bloggers..thanks a lot!
Jon,
Your articles are informative and so well-written. This is a perfect example – potentially dizzying tech detail delivered in clear, reader-friendly language. I learn a lot about writing from reading you.
Thank you.
A very honest and impartial guide to web hosting. I have been using the Siteground with ease.
Wow Jon!
This is a great post. Tons of things I never knew about hosting.
I thought Bluehost was top notch and one of the best so that’s why I chose them. So glad I read this.
I’ll be doing some more research and will probably go with SiteGround via your link.
Will also be sharing this article on Facebook.
Thanks again!
Gary
Hi Jon,
You did a great job with this post, very informative and valuable to everyone – both newbie web owners and the likes. However, one of my two sites is hosted by Bluehost. This site is managed by a VA, and for about a year since I set it up, I haven’t received any issues so far. My 2nd site is hosted by SiteGround which I manage personally. I must say you’re right about their services, speed, customer service, etc. I’m enjoying and would recommend it as well. My takeaway here is the “The best way to get unbiased reviews” about hosting services. The WHT is new to me and I’m so glad this article is an eye opener.
Thanks for sharing, Jon👌👍!
Very well said, good summary. Some of us wouldn’t be so worried of a standalone blog based on hosting prices. You can get reliable hosting for less than the prize of a pizza. Platforms like WordPress have made it really easy, and a lot of hosting companies have integrated WordPress so well, all you have to do is push a button to install it.
But Blogger, Tumblr have been improving rapidly and currently there are tons of blog sites on the web. They had a several themes years since 1857 lol. However, since then they have then included a variety of new themes, SEO plugins, widgets, etc. Free blogging platforms are completely changing a lot. I am not a great supporter of free blogs; though, I do have several. I have used both really. Begun my blog by blogger platform and managed everything in my way to build some changes to make it look unique than others.
Anyways, here you are reasonably one of the few that I noticed that really highlights the pros & cons of free hosting and paid self-hosting. The fact continues, blogging is not for all and the free services allow the user to try things out without paying cash. Conclusively, you are right about the free hosting platform’s ability to grow, and at this time, it is smart idea to consider about migrating to a more controlled environment.
So the quick suggestion: get a self-hosted blog.
Hey Jon!
Your website SmartBlogger is my #1 for Writing (and yes I checked competition). I did read all articles in Writing category (while bookmarking the best ones), that took me few days. And I have to say, I learned more about writing than during whole school life…
I compared my new articles to articles from my old blog and there’s so much difference. My new articles are much more alive, they sound smarter, they overdeliver (just like your blog), they are consistent in style and are a pleasure to read.
I had no idea where to ask this question therefore I went for an article that has low number of comments. The thing is, I often find myself writing about people or certain groups (and I have no idea if it weakens my writing or not), like:
“People need to interact with others, otherwise they will feel sad”
And then in next line I switch to “Therefore, you need to meet people daily if you want to stay positive”
That was just an example, but I wonder if I should avoid talking about people or groups specifically and just write more directly like “You will get sad if you stop meeting people” instead?
Thanks!
Hi Jon.
A great post thanks!
I have a question for you…
You say that for 100,000 plus visitors p/m you recommend a virtual private server… What if someone’s just starting out, so they don’t have a huge budget to work with, yet they have big plans for their blog (so it may well reach the 100,000 plus mark in the future)? How easy would it be to upgrade to a virtual private server from Siteground’s shared servers?
Would Siteground be able to offer this service (a virtual private server) or would users have to migrate their website to another host (such as WP Engine, that you mentioned)? If so, would this mean downtime during the transfer period?
I look forward to your reply, as this is a dilemma I’m faced with myself. Your advice would be much appreciated.
Thanks,
Zoe.
Great stuff and an incredible amount of info to absorb with my limited brain cells.
I am thinking of starting a proper blog, do you do a starter kit.?
Awesome tips, Jon! It’s absolutely true – finding the right host can save you time, money, and it can help you grow your business by keeping your website up and running for your visitors. The thing which I like the most about the hosting services which I’m currently using is the fact that they offer amazing speed and almost no downtime. I’ve been using BGOcloud’s WordPress hosting services for nearly half a year so far, and my website traffic has increased twice. The fast speed of my site and the good uptime provide better user experience to my website’s visitors.
Please , what about Hostgator?, what do you say Jon
Dear Jon, please what do you say
He mentioned them in the article. They’re owned by EIG and should be avoided.
Very helpful! I’ve been using SiteGround and love it. I am coming to my renewal date though and noticed they want to increase my cost 2-3 times more than what I paid last year though I’m thinking of switching. I recently noticed NameCheap also does hosting at $3 a month so was considering them. Do you have any experience with them? Are they as easy to use as SiteGround?
This is awesome very helpful for me
Thanks for writing this great article and for opening my eyes. Funny thing is that I was reading this article, not long ago, where it was comparing Bluehost vs Hostgator. Really great fishing strategy from EIG Services.
At this point I just have one major question. How can ensure that I obtain a Web Domain for my business that stays with me and never have to hassle for its ownership.
Hi Emil. I suggest registering your site with a company that’s purely a registrar – ie. they register domains and that’s all they do (no website hosting). I recommend Hover.
Great article, with so many hosting companies available, it becomes quite confusing sometimes to select the best and cheaper one. I agree that using number of irrelevant plugins and tools on site can slow it down. But the best takeaway was to know that their is a platform to get an unbiased review – I am sure people starting with blogging will get a lot of help from it. Thanks for the post.
I bought into the Siteground hype. While their IT infrastructure is definitely a plus, there are negatives you don’t find out about until problems occur. While they may reply to a ticket within ten minutes, if a problem is more complex, you could be looking at resolution in 6 to 24 hours or longer. I had a problem which was not resolved for over 24 hours, took 5 reps to fix and some of the problems which they caused. Then there is the whole price explosion after a year. I won’t be renewing. I’m going to be looking at easier cloud hosting for same price with something like Cloudways or ServerPilot.
May I suggest that after being online for 17 years, and having tried several hosting servers, the best performance, immediate response time to questions, and not experiencing a hack through the server like I experienced on 4 others servers, the one I recommend in Pressidium.com – excellence plus
I found your recommendation to avoid hosting companies owned by EIG. Is there a reason for that? They own a lot of the popular options.
Matthew there are a lot of reasons for that and it’s well documented online if you google it. Every host bought by EIG goes down the tubes.
When looking for well managed WordPress hosting provider, there are specific attributes you focus on. Of course, most will claim to offer the best web hosting services in the industry. However, it is important to do a background check on them. You should read product reviews to discover if a web hosting service has what you are looking for. More useful features will mean that you will have to spend more. Also, look at plans and packages and find out whether they fit your budget. Don’t spend too much on plans that you don’t exactly need especially if you are starting out because you can upgrade your packages as your website grows.
Very informative post. This is really an honest insight on hosting and its technicality. Thank you so much for sharing.
Thank you for the very informative article. I use fatcow.com for several years for few websites. I don’t have any problems but I cannot say how fast their hosting is.
How is it possible to measure hosting speed before buying hosting?
This is a really awesome blog. Thank you so much for sharing such beautiful information. this article is going to help out to new startups like- mobile app development companies, web application development companies, and new bloggers also.
Hi Jon,
Thank you for sharing this awesome Choice of Wordpress Hosting and I also Love Siteground Hosting personally. I have also used different Web Hosting Like Bluehost which are also good.
Hope to see such articles again & again.
Cheers,
Abhay
Hi! Veteran guest blogger but have never had my own and want to start. My time is limited and I don’t have an assistant. I’m good at graphic design but not a coder. All I KNOW I want is a particular web address (to match my other platforms) and I don’t want it to change if I have to upgrade my web hosting or platform. Any recommendations if I know a “.com” is available and want to secure it, then launch the blog with that web address? I also want to have an email address tied to that web address (info@…..com etc).
Thanks for this wonderful article I want to ask that Which hosting is better for beginners
Hi,
Good to see you here for a brutally honest guide that’s save money and having right article to see you here.
Hey Jon
hoping for your good health. Can you please recommend me some good domain and hosting providers which is also cheap but good. Your reply shall be very helpful for me
Regards
Great Post… The clearest and most understandable one I’ve read so far. thanks a lot for the effort of writing it.
Fantastic post!
You describe honestly which hosting is good in the budget segment and you also describe how anyone can find a better hosting provider.
I also use siteground hosting and confidently recommend it to everyone.
Thanks:)
Hey Jon, great piece. I like the practicality. It’s true, the affiliate thing sometimes cloud the content. I’m all for quick wins. That’s why I love that you advocate for people to get started with what they can afford. It’s easier to upgrade anyway.
I always recommend beginner affiliate marketers and bloggers to install WordPress on their servers upon purchasing a domain name and paid dedicated server plan. This way, they have complete control over everything, while quietly building up their affiliate income.
Siteground Hosting is one of the best hostings. I was using Siteground Hosting for the last 2 Years & I’m really satisfied with it.
I had terrible experience with WP-Engine support and the site kept crashing. I then switched to WPOven. Really happy with it, you should check it out along with lightening base, kinsta as well